#HowTo: Jak stworzyć personalizowaną stronę główną w e-sklepie na AtomStore?

Chcesz stworzyć oryginalną i wyróżniająca się stronę główną w swoim sklepie? Nie jesteś pewien, jak budować wizualną część sklepu w SaaS-ie? Jeśli głowisz się nad tymi pytaniami, to przychodzimy z pomocą! Poznaj nowe narzędzie „Elastyczne landing page”.
#HowTo to cykl, w którym w przystępny sposób pokazujemy, jak wykorzystać możliwości systemu AtomStore w prowadzeniu e-biznesu. W każdym wpisie znajdziesz instrukcję krok po kroku, dobre praktyki i przykłady.
„Elastyczne landing page” to wbudowane narzędzie na platformie AtomStore do tworzenia własnych stron docelowych, tzw. landing pages, w sklepie internetowym. Dzięki narzędziu możesz swobodnie i łatwo zarządzać contentem na stronie głównej, lepiej dostosować treści na landing pages, tworzyć personalizowane strony i to wszystko bez znajomości kodowania i pomocy programisty.

Nowe narzędzie pozwoli Ci łatwo zarządzać stroną główną w sklepie internetowym, ale również dopasowywać treści i ofertę pod preferencje użytkowników oraz urządzenia.
Jakie są zalety narzędzia „Elastyczne landing page”?
- możesz stworzyć spersonalizowane strony, w tym również stronę główną. Skonstruuj je pod potrzeby klienta tak, aby np. wyświetlone zostały ostatnio oglądane przez niego produkty czy rekomendacje zakupowe;
- możesz zastąpić istniejące już strony w sklepie ich nowymi i lepszymi wersjami w kilka chwil. Narzędzie „Elastyczne landing page” jest proste w użyciu, dzięki czemu zmiany nie będą trwały długo, a ty możesz szybko cieszyć się efektami;
- skorzystasz z już stworzonych przez siebie treści, np. z zawartości innych landing page’y lub z banerów;
- w dowolnym momencie zmienisz zawartość witryny i będziesz ją na bieżąco aktualizować;
- nie potrzebujesz programisty ani znajomości kodu. Zaprojektuj i zarządzaj niestandardową i oryginalną stroną w sklepie. Platforma AtomStore jest intuicyjna, dzięki czemu twoja marka może w łatwy sposób wyróżnić się na tle konkurencji;
- zdecydujesz, czy landing page ma być indeksowany przez wyszukiwarkę, czy nie;
- masz większą swobodę w zarządzaniu designem swojego sklepu. To ty kreujesz wizją swojej marki i nie musisz martwić się o szablonowość i schematyczność wyglądu e-sklepu.
ZOBACZ WEBINAR I DOWIEDZ SIĘ WIĘCEJ
Jak skorzystać z narzędzia „Elastyczne landing page”?
Przy tworzeniu elastycznych landing pages system korzysta z wcześniej wgranych banerów, oferowanych promocji, bestsellerów albo ostatnio oglądanych produktów przez użytkowników. Dzięki temu możesz zaprojektować personalizowane strony główne i dostosować treść do urządzeń mobilnych.
Uwaga! Funkcja „Elastyczne landing page” jest dostępna dla nowych szablonów. Istnieje możliwość dodanie jej do starego szablonu. Wystarczy, że skontaktujesz się z naszym BOK-iem w tej sprawie, który doda narzędzie do Twojego sklepu.
Jak wgrywać banery?
1. Przejdź do zakładki CMS → Banery → Zarządzaj sekcjami (przycisk kierujący bezpośrednio do zarządzania sekcjami znajdziesz w lewym dolnym rogu ekranu).
2. Stwórz sekcję. By wyświetlała się ona na stronie twojego sklepu internetowego, skontaktuj się z naszymi frontend manami.
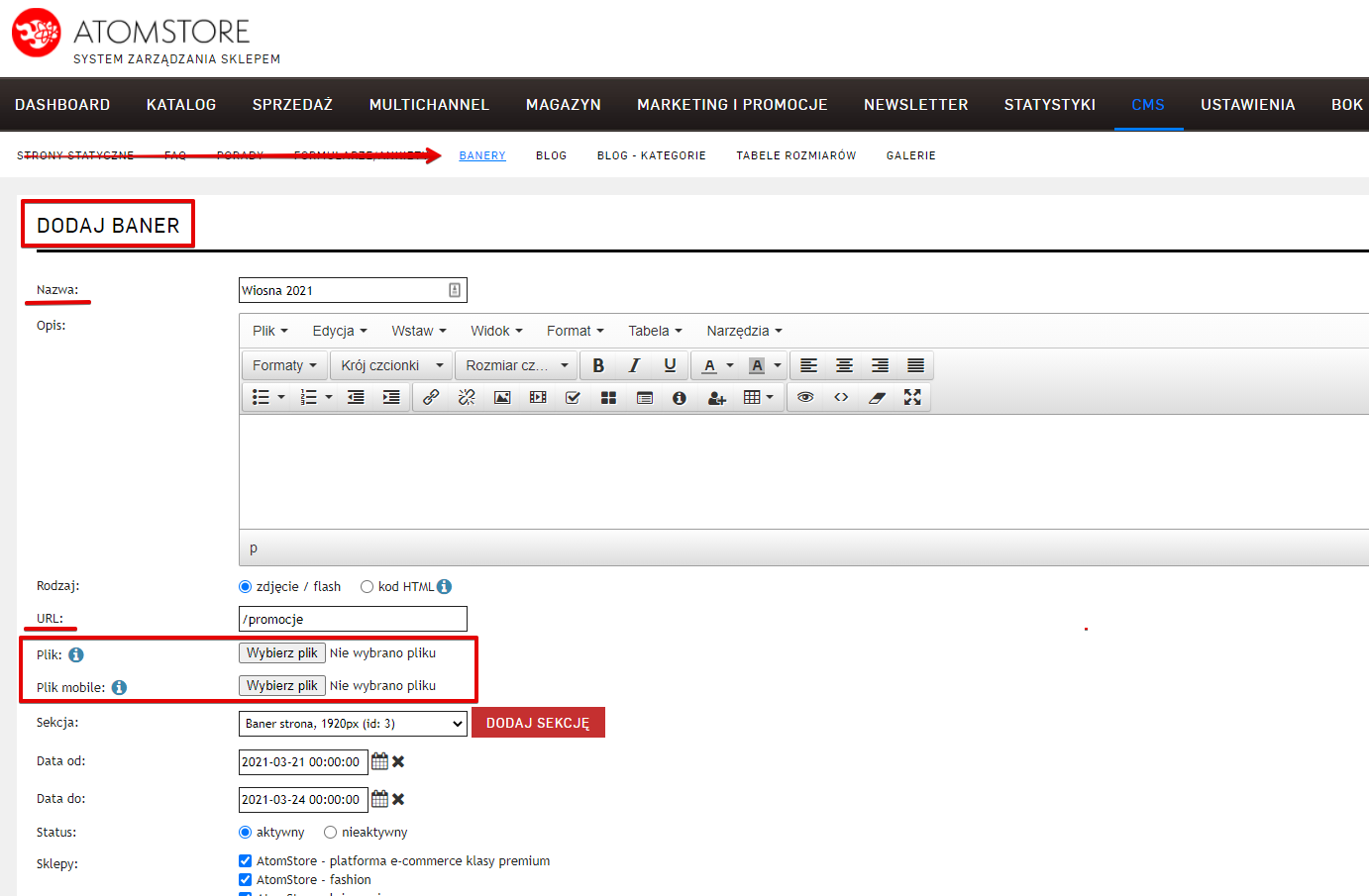
3. Przejdź do sekcji CMS → Banery → Dodaj baner.
4. Wpisz nazwę i adres URL, np. /promocje lub kategoriaXXX.
5. Wgraj pliki graficzne, które wyświetlą się odpowiednio na desktopie i mobile’u. Pamiętaj, że wyświetlacze na laptopach i smartfonach znacząco się różnią, dlatego banery powinny być dostosowane do typu urządzenia.

6. Wybierz sekcję, do której mają być przypisane banery.
7. Ustaw dodatkowe informacje, np. termin wyświetlania banera, kategorię itd.
8. Kliknij Zapisz.
Jak stworzyć stronę w narzędziu „Elastyczne landing page”?
1. Przejdź do zakładki Marketing i promocje → Landing pages.
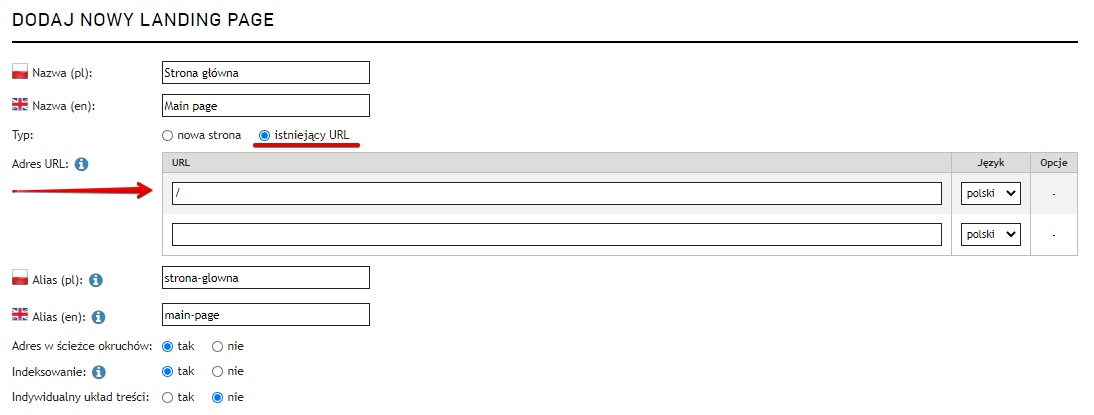
2. Jeśli chcesz, żeby tworzony przez Ciebie landing page zastąpił istniejącą stronę, zaznacz opcję „Istniejący URL”, a następnie wpisz adres URL. Uwaga, jeżeli tworzony landing page ma zastąpić stronę główną sklepu wpisz ukośnik „/”.

3. Wpisz alias, czyli to, co pojawia się po domenie, np. www.atomstore.pl/kontakt. Zdecyduj, czy adres ma pojawić się w ścieżce okruchów i czy strona ma być indeksowana przez wyszukiwarkę.
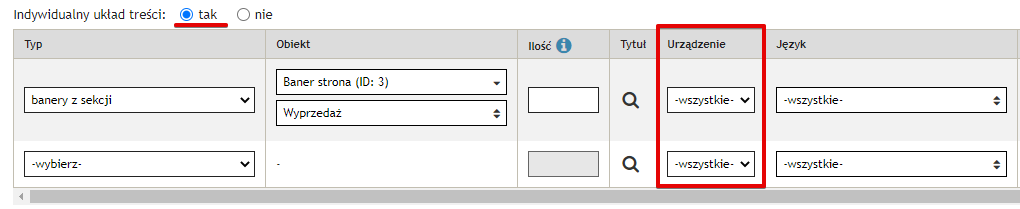
4. W opcji Indywidualny układu treści wybierz „Tak”.
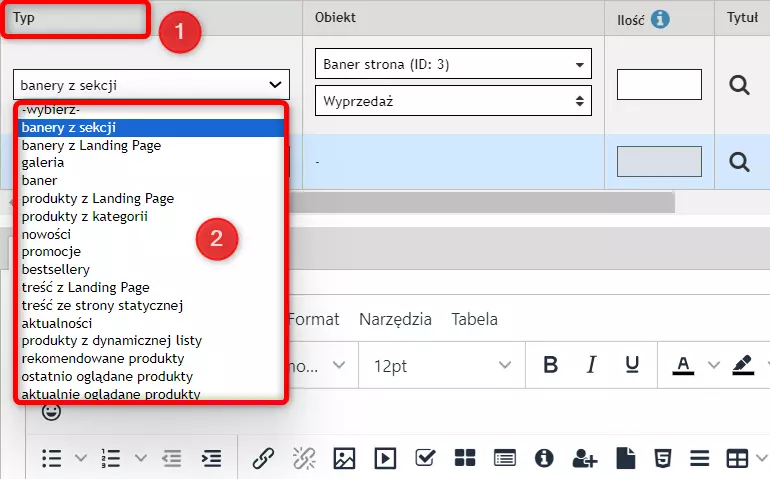
5. W zakładce „Typ” wybierz, jaki element chcesz dodać do strony. Mogą to być banery, produkty jak nowości, bestsellery czy generowane przez silnik rekomendacji oraz zawartość z innych landing pages. Jeśli chcesz dodać wybrany baner, wybierz opcję „Banery z sekcji” lub „Baner”, a następnie wybierz jego nazwę.

6. Pole „Obiekt” dotyczy tylko banerów i landing page. Wybierz sekcję, z której mają się wgrać banery, i konkretny baner. W przypadku niektórych typów np. promocji czy bestsellerów ta opcja nie jest aktywna.
7. Wpisz tytuł i ilość. W przypadku wgrywania banerów, a nie konkretnych produktów (np. nowości lub ostatnio oglądanych produktów), możesz pominąć ten krok.
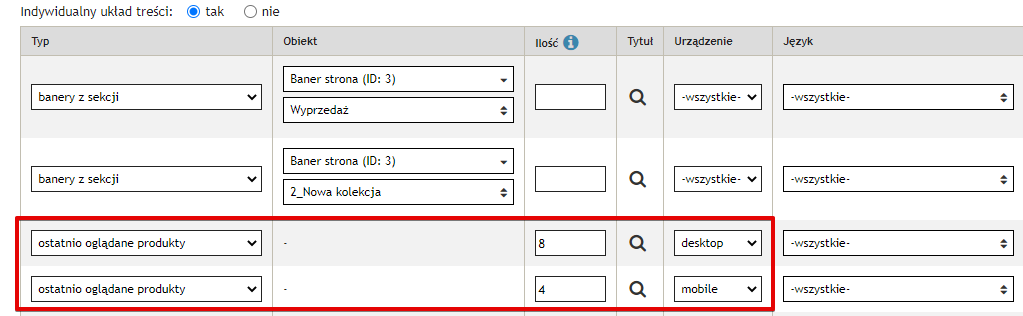
8. Zdefiniuj, czy baner ma wyświetlać się na desktopie, na urządzeniach mobilnych czy każdym typie urządzenie (wszędzie). Jeśli w zakładce CMS → Banery wgrałeś wersje na laptopy i smartfony, to system automatycznie będzie wyświetlał właściwą grafikę na konkretnych urządzeniach. W przypadku wyświetlania produktów pamiętaj, by dostosować wcześniej ich liczbę do konkretnego urządzenia.

PROTIP: Możesz stworzyć zupełnie inną wersję strony na desktop i na mobile. Wystarczy, że zdefiniujesz różne wartości jak „Ilość” czy „Tytuł” dla poszczególnych urządzeń.
9. Wybierz wersję językową i sklep, w którym ma wyświetlać się baner.
Zobacz, jak stworzyć landing page krok po kroku.
Pamiętaj, że narzędzie „Elastyczne landing page” jest dostępne dla nowych szablonów. Jeśli chcesz dodać je do starego szablonu, skontaktuj się z BOK-iem.
W ten sposób tworzyć nie tylko personalizowane strony główne, ale także czytelne witryny FAQ i Pomocy, dedykowane strony z kolekcją produktów czy w atrakcyjny sposób przedstawić historię marki. Jeśli chcesz dowiedzieć się więcej, to zobacz nagranie z webinaru, na którym Diana Drobniak opowiada, jak krok po kroku skorzystać z narzędzia „Elastyczne landing page”.
Lista stron stworzona w naszym sklepie demonstracyjnym za pomocą narzędzia „Elastyczne landing page”:
- strona główna (tutaj jako alias, ale jak pamiętasz, możesz ją ustawić jako stronę HOME dla sklepu) – https://demo.atomstore.pl/home-test
- landing page z kolekcją produktów – https://demo.atomstore.pl/kolekcja-rowerowa
- podstrona O nas – https://demo.atomstore.pl/o-nas
- zakładka FQA – https://demo.atomstore.pl/pytania-odpowiedzi
Autor: Agata Kempa


 zobacz DEMO
zobacz DEMO