#HowTo: Jak uruchomić blog w sklepie internetowym?

A gdyby dobre treści sprzedawały Twoje produkty w sklepie internetowym? Jeżeli rozważasz włączenie strategii content marketingu do swoich działań promocyjnych, postaw na blog! W tym poradniku dowiesz się, jak uruchomić Moduł Blog w AtomStore i napisać pierwszy post.
Prowadząc własny sklep internetowy, na pewno zdajesz sobie sprawę, jak ważnym elementem strategii są marketing i promocja. Z roku na roku obserwujemy, jak coraz więcej naszych klientów jest zainteresowanych prowadzeniem działań content marketingowych, najczęściej opartych o artykuły na blogu. Prowadzenie działań blogowych ma wiele zalet – począwszy od wzmocnienia pozycji w wyszukiwarkach, po budowanie wiarygodności w oczach klientów.
W AtomStore udostępniamy naszym klientom dwa moduły, które mogą wykorzystać w ramach działań marketingowych: aktualności oraz blog. Jaka jest różnica między nimi?
Moduł Blog to narzędzie płatne, gdzie w sposób uporządkowany (podział na kategorie) można rozwijać strategię content marketingową. Czytelnicy mają możliwość komentowania artykułów, a administrator oprócz dodawania list dynamiczny, wyświetlania powiązanych produktów z tematem artykułu.
1. Jak pracować z modułem Blog? Poznaj pierwsze ustawienia
1. Aby włączyć moduł blog, prosimy o kontakt z BOK-iem, który włączy w Twoim sklepie ten moduł. Koszt usługi możesz możesz sprawdzić w Cenniku.
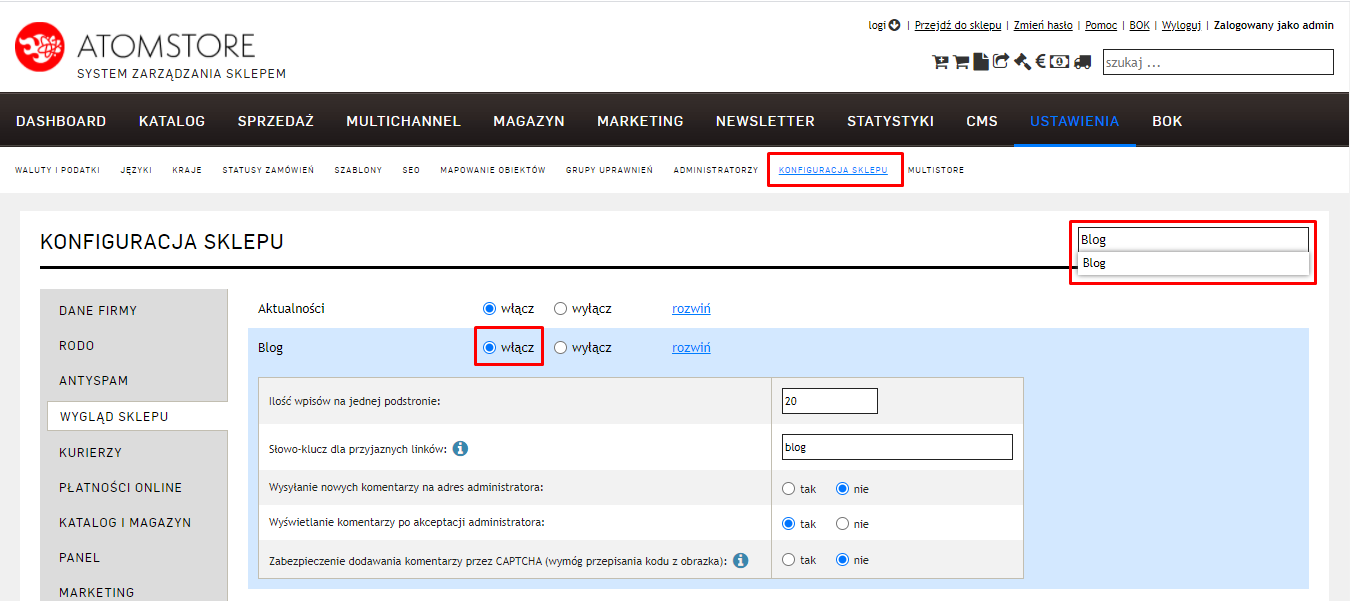
2. Po aktywacji nowej funkcji w sklepie, przejdź do zakładki Ustawienia → Konfiguracja sklepu → Wygląd sklepu → Blog (lub skorzystaj z wyszukiwarki z prawej strony). Aktywuj moduł poprzez kliknięcie polecenia Włącz, a następnie Rozwiń ustawienia modułu.

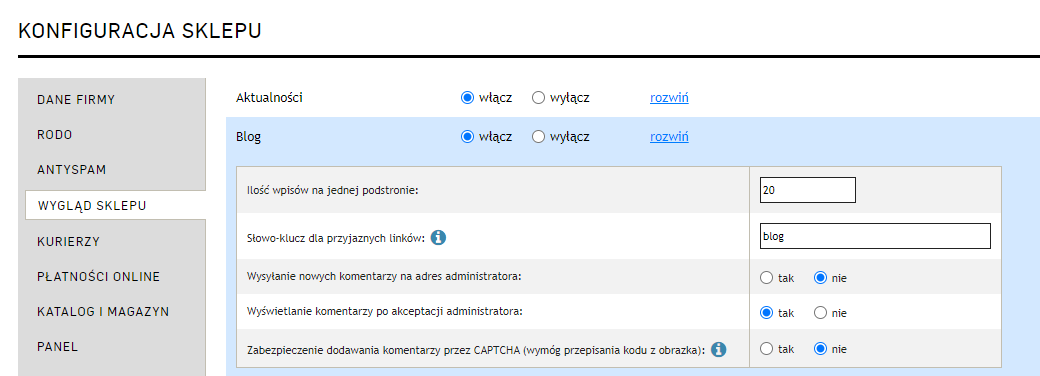
3. Przed tobą kilka ustawień. Ustawienie Słowo klucz dla przyjaznych linków możesz pozostawić puste, wtedy adres postu na blogu będzie wyglądał jak poniżej.
https://nazwasklepu.pl/pierwszy-wpis
Możesz też dodać dowolne słowo (np. blog, poradnik, aktualności), które będzie wyświetlało się przed adresem wpisu:
https://nazwasklepu.pl/blog/pierwszy-wpis

2. Stwórz kategorie i podkategorie na blogu
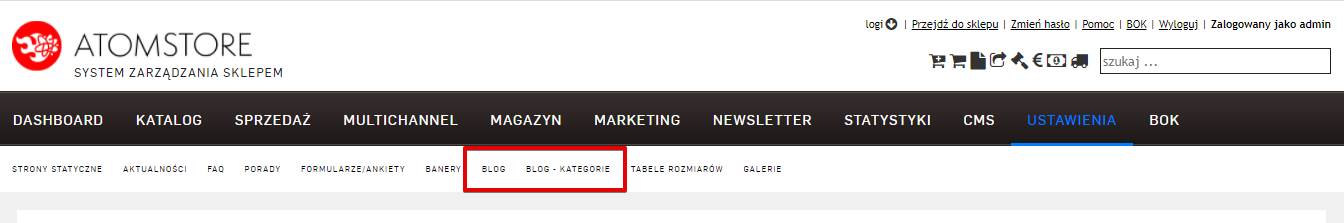
1. Po włączeniu modułu w zakładce CMS pojawią się nowe funkcje: Blog i Blog - kategorie.

2. Przejdź do Blog - kategorie.
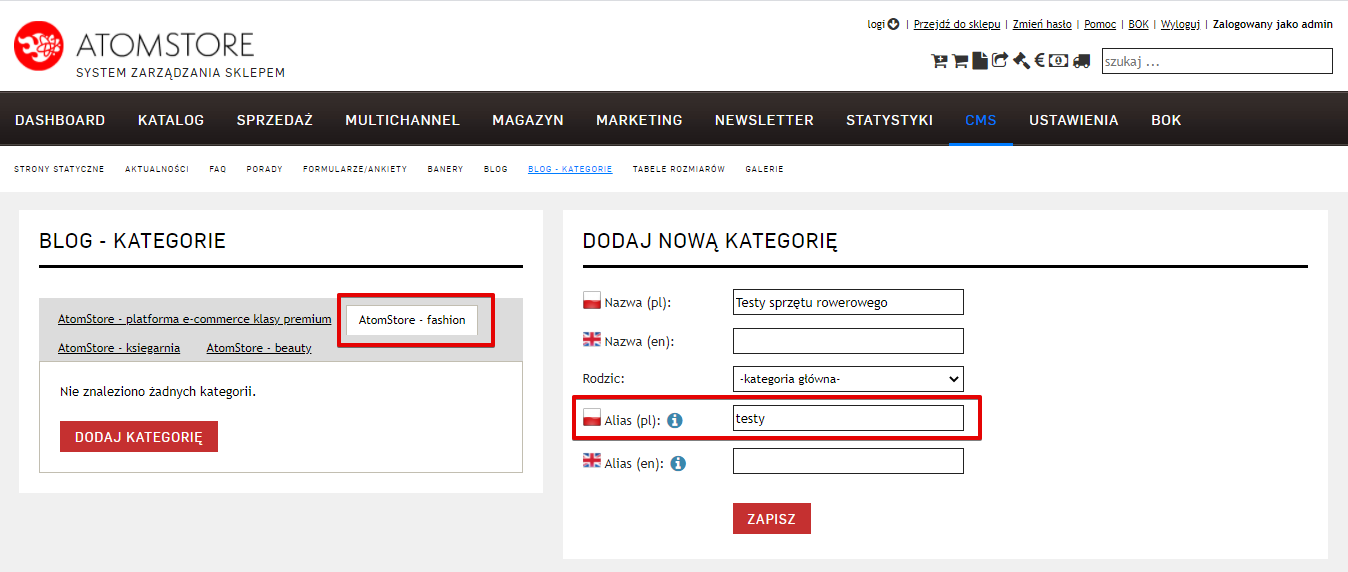
3. Po lewej stronie możesz wybrać sklep, do którego chcesz przypisać wybraną kategorią na blogu, o ile działasz w modelu multistore.
4. Następnie uzupełnij wymagane pola, jak Nazwa czy Alias.

5. Możesz też tworzyć podkategorie, poprzez wybranie kategorii głównej w zakładce Rodzic.
6. Po wprowadzeniu drzewka kategorii możesz zacząć tworzyć pierwsze wpisy blogowe!
3. Dodaj pierwszy wpis na blogu
1. W kolejnym etapie przejdź do zakładki Blog (CMS), gdzie możesz publikować swoje treści. Po lewej stronie znajduje się panel pozwalający na wyszukiwanie artykułów i komentarzy, o ile włączyłeś tę opcję w ustawieniach. Po prawej znajdziesz natomiast edytor, który pozwala na dodawanie nowych wpisów.
2. Na początku uzupełnij podstawowe informacje, jak Tytuł wpisu, dołącz miniaturę (150x150 px), określ Status, Datę publikacji oraz, jeżeli Twój sklep ma wersje językowe, to wybierz, do której ma zostać przypisany wpis.
3. Następnie zaznacz kategorię.
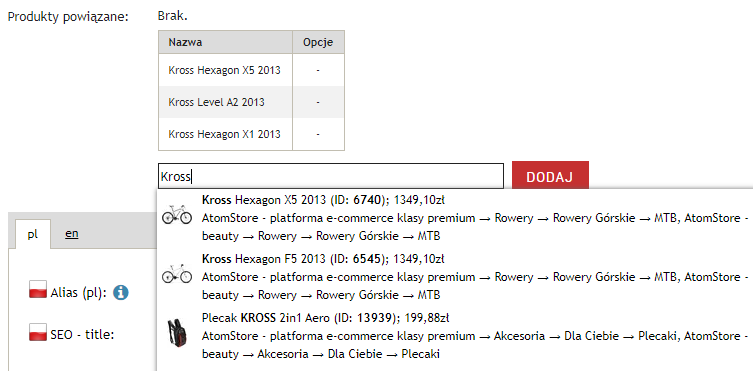
4. W kolejnym kroku możesz wybrać Produkty powiązane, które wyświetlą się pod wpisem jako boxy produktowe. Dzięki możliwości wprowadzenia ich ręcznie nie musisz tworzyć np. dynamicznych list dedykowanych poszczególnym wpisom.

5. Jeżeli Twój blog ma przynosić dodatkowe efekty, jak lepsze pozycjonowanie cię w sieci, koniecznie uzupełnij meta-dane dla artykułu. Tagi oddzielaj od siebie przecinkiem.
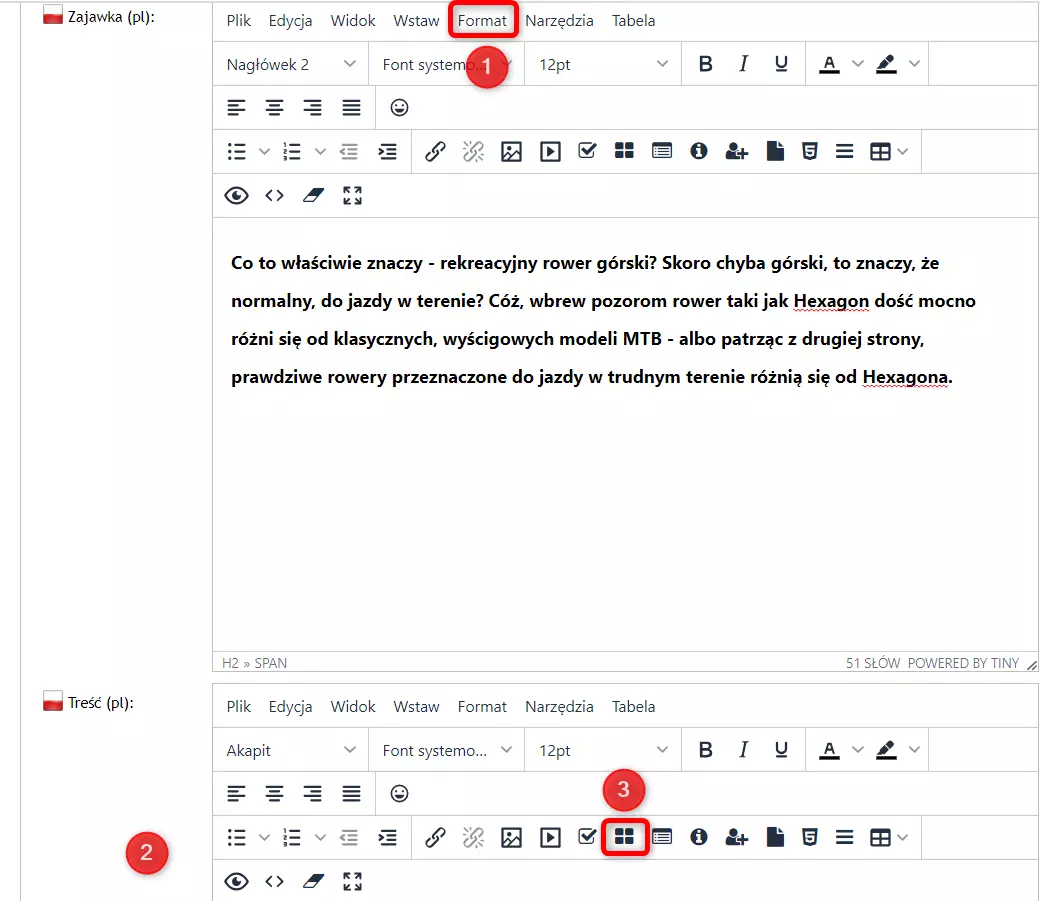
6. Wpis blogowy podzielony jest na dwie części: zajawka (1) i treść (2). Zajawka to lead, który będzie wyświetlał się na blogu jako pierwsza treść. Warto zadbać, aby wprowadzenie nie było zbyt długie. :) Treść wpisu wyświetli się po kliknięciu przycisku Więcej.
7. Wygląd tekstu możesz dowolnie edytować, korzystając z edytora. Pod zakładką Formaty znajdziesz definiowane w Twoim sklepie nagłówki (znaczniki) H1, H2 itd. Możesz też zmienić je według własnego uznania za pomocą zakładek Krój czcionki oraz Rozmiar czcionki.
8. Jeżeli chcesz, do wpisu możesz wstawić obrazki czy video, a pomiędzy akapitami tekstów dynamiczną listę z produktami (3) z wybraną liczbą boksów produktowych.

4. Wyświetl bloga w sklepie internetowym
1. Wszystkie opublikowane wpisy docelowo wyświetlają się pod adresem https://twojadomena.pl/blog. Linki do artykułów możesz dodać w kilku miejscach na stronie: w stopce na dole i na górze, w menu oraz pod boksami produktowymi.
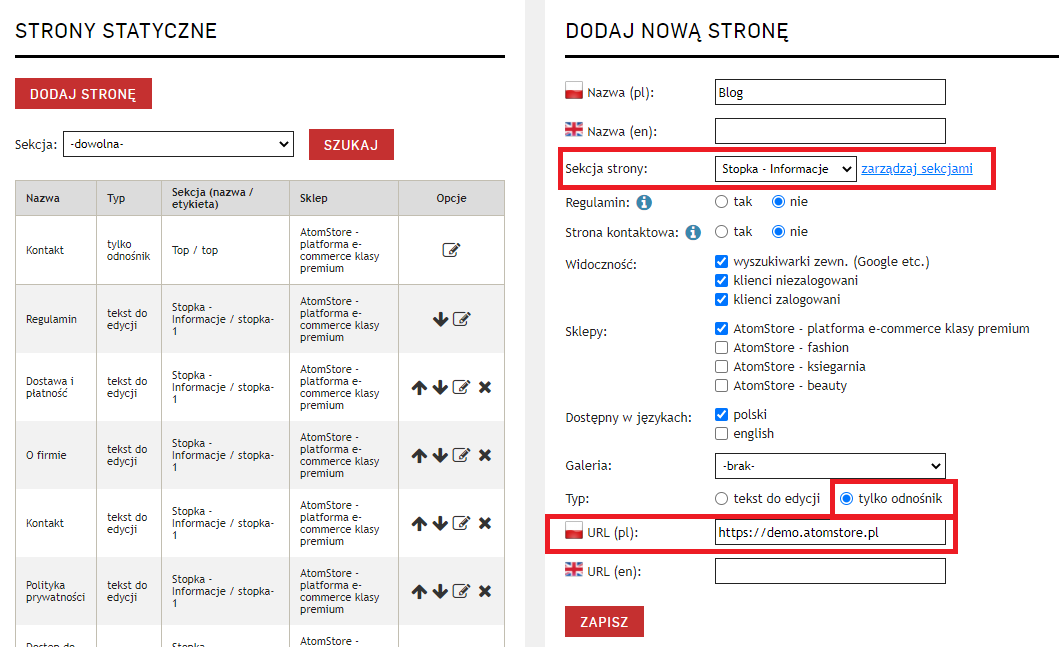
2. Aby dodać odnośnik do bloga w stopkach, przejdź do CMS → Strony statyczne → Dodaj nową stronę.

3. Podaj nazwę strony oraz wybierz zdefiniowaną w systemie Sekcję strony, w której ma pojawić się odnośnik.
4. Następnie zaznacz zakładki Regulamin i Strona kontaktowa na NIE. W polu Typ wybierz Tylko odnośnik. Dzięki temu możesz wprowadzić adres do bloga w sklepie.

5. Aby dodać wyświetlanie bloga na stronę główna sklepu, skontaktuj się z nami przez BOK, żeby webmaster mógł dopasować wyświetlanie się Twojego bloga zgodnie z szablonem sklepu internetowego.
Poznaj inne funkcje marteingowe, które warto mieć w e-sklepie
Blog to nie jedyna funkcja marketingowa, którą warto prowadzić w sklepie internetowym. Jeśli chcesz dowiedzieć się, co radzą Diana Drobniak i Łukasz Plutecki, to zobacz koniecznie powtórkę webinaru o marketingu w e-commerce'ie. Nagranie możesz zobaczyć się pod linkiem.
Autor: Diana Drobniak


 zobacz DEMO
zobacz DEMO