Core Web Vitals – jak poprawić wydajność sklepu na AtomStore?

Od maja 2021 roku do czynników rankingowych Google zostały wprowadzone trzy nowe wskaźniki: LCP, CLS oraz FID, które w skrócie opisujemy jako Core Web Vitals. Radzimy, co warto zrobić na początek w sklepie, aby poprawić wyniki, oraz jakie usprawnienia możemy wprowadzić w Twoim szablonie.
Dlaczego prędkość ładowania się witryny ma coraz większe znaczenie dla Google?
Związku należy szukać w zmianie zachowania nas samych. Drastycznie rosnąca przewaga przeglądania internetu na smartfonach oraz coraz większe wymagania w zakresie doświadczenia klienta (user experience) wymuszają na firmach szybsze dostosowanie się do sytuacji.
Z wydajnością łączy się też taka kwestia jak wyższa konwersja. W case study Furniture Village przeczytamy, że w ich przypadku obniżenie czasu ładowania się strony o 20% przełożyło się aż na 10-procentowy wzrost konwersji sprzedaży.
W rzeczywistości, szybkość ładowania się strony czy wprowadzone w 2018 roku zmiany w algorytmie promujące mobilne podejście w projektowaniu (Mobile-First Indexing) są wierzchołkiem góry lodowej, którą nazywamy User Experience. Więcej na temat tego, jak zmieniało się podejście Google do czynników rankingowych, możesz znaleźć w artykułe Piotra Skowrońskiego z Sempai.

Czym jest prędkość ładowania się strony?
Znane nam narzędzia, jak Lighthouse czy PageSpeed wyrażają szybkość ładowania się strony w sekundach. Jednak nie o jednostkę czasu tutaj chodzi. Prędkość to doświadczenie, na które składa się wiele innych momentów całego procesu ładowania się witryny. Skupienie się tylko na jednym wątku nie będzie efektywne. Stąd powstały metryki, które dziś opisujemy jako Core Web Vitals – zorientowane na użytkownika, nie technicznych aspektach.
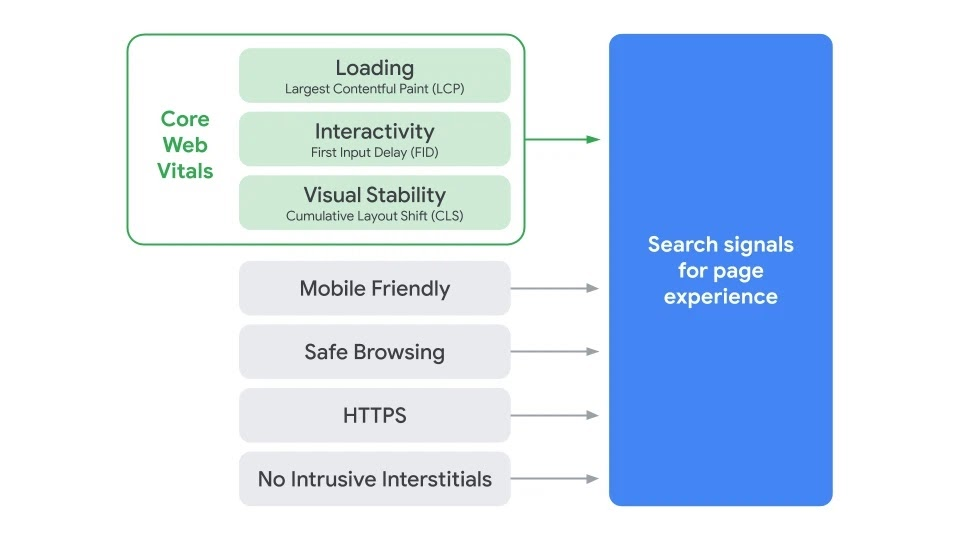
Core Web Vitals – czym są nowe wskaźniki od Google?
Każdy z czynników rankingowych Core Web Vitals reprezentuje odrębny aspekt doświadczenia użytkownika, jest mierzalny oraz odzwierciedla rzeczywisty wynik zorientowania witryny na odbiorcę.

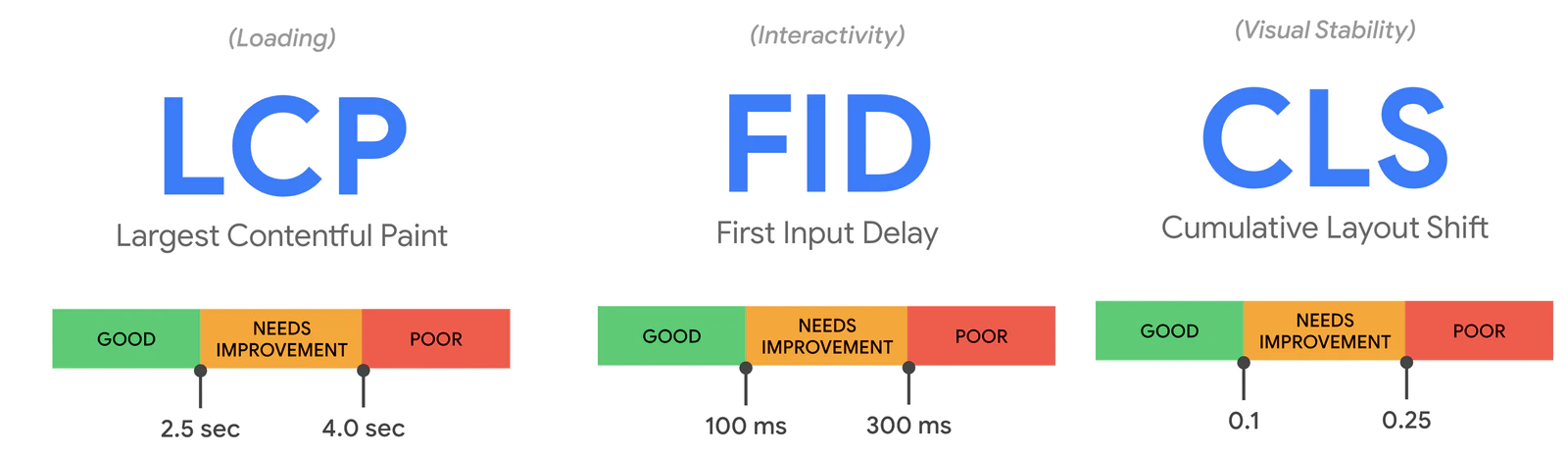
Largest Contentful Paint (LCP)
Wskaźnik opisujący czas potrzebny do wyrenderowania się największego elementu treści, np. obrazu, video lub bloku tekstu w obszarze widocznym dla użytkownika. LCP ma wagę aż 25% w rankingu wydajności strony.
Co możesz zrobić?
- Zoptymalizuj obrazy, np. skompresuj zdjęcia, użyj formatu WebP.
- Zoptymalizuj krytyczną ścieżkę renderingu (nadaj priorytet wyświetlaniu treści, które odnoszą się do bieżącej akcji użytkownika).
- Odłóż w czasie wyskakujące okienka, jak zapis do newslettera, web push czy pop-up.
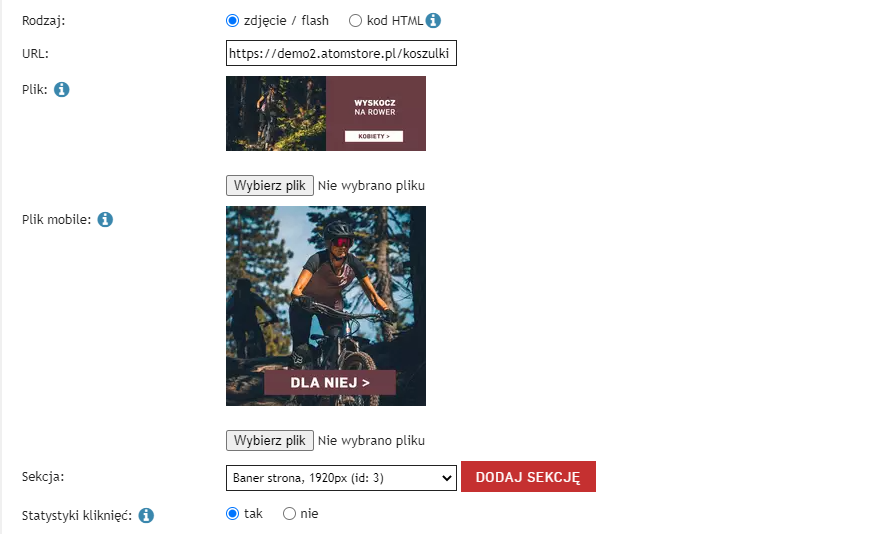
- Gdy wgrywasz banery na sklep, przygotuj ich wersję mobilną (mniejszą, lżejszą i dostosowaną pod smartfony).
Co robimy w AtomStore?
- Optymalizujemy czcionki internetowe – czcionki to często duże pliki, których wczytanie zajmuje dużo czasu. Używamy metody font-dispaly, aby natychmiast wyświetlić treść.
- Używamy metody rel="preload", czyli wstępne ładowanie czcionek, aby zminimalizować zjawisko “błysku” treści. Dzięki wstępnemu ładowaniu przeglądarka wie, że musi pobrać plik z fontem wcześniej, tym samym nie wysyłamy zbędnych żądań, które obniżają wydajność witryny.
- Włączamy obsługę grafik w formacie WebP dla produktów oraz banerów.
- Nasz szablon ma zoptymalizowane skrypty JavaScript oraz CSS.
First Input Delay (FID)
Wskaźnik opisujący czas, jaki minął od pierwszej interakcji ze stroną do reakcji przeglądarki. Może to być kliknięcie linku, baneru, przycisku itp. To bardzo ważny wskaźnik dla sklepów, ponieważ pokazuje, po jakim czasie można coś w witrynie zrobić = strona staje się interaktywna.
Wskaźnika FID nie można zmierzyć np. za pomocą Lighthouse. Możesz to zrobić za pomocą np. PageSpeed Insights. Z FID koreluje metryka Total Blocking Time (TBT).
Co możesz zrobić?
Zminimalizuj wykorzystanie kodu zewnętrznego – ogranicz do minimum użycie zewnętrznych narzędzi, jak Hotjar, TrustedShops, Facebook, Criteo, Insider, Yandex Metrica, TikTok, YouTube, live chaty, social sharing button itp.
Co robimy w AtomStore?
Stosujemy lazy loading, czyli leniwe ładowanie się zdjęć. Dzięki temu najpierw będą ładowane wszystkie zasoby kluczowe, a dopiero potem obrazy ukryte i znajdujące się poza ekranem.
Cumulative Layout Shift (CLS)
Wskaźnik, który mierzy stabilność wizualną strony. W skrócie: czy elementy na stronie przesuwają się w sposób, którego użytkownicy się nie spodziewają i potencjalnie zakłócają ich interakcje (np. uciekający przycisk czy przesunięcia tekstu). Im więcej takich elementów, tym gorszy komfort obsługi strony dla użytkownika.
Co możesz zrobić?
Nie wstawiaj dodatkowego contentu przed już istniejącym, z wyjątkiem tego, jeżeli nie jest to odpowiedź na interakcję usera.
Co robimy w AtomStore?
W elementach graficznych określamy wyraźnie szerokość i wysokość obrazków/video.
Tips&tricks, czyli jak prostymi technikami poprawić wskaźniki Core Web Vitals
Zgoda na cookies
Wbrew pozorom zgoda na wykorzystanie cookies ma duży wpływ na wydajność strony. Te informacje zwykle ładują się jako pierwsze i pokazują się wszystkim użytkownikom. W przypadku ekranów mobilnych, treść zgód może zajmować nawet… pół ekranu! Zbyt długie bloki tekstu mogą negatywnie wpływać na LCP. Zgody na ciasteczka umieszczone np. na górze będą zmieniać układ całej strony (CLS).
Jeżeli masz taką możliwość, popracuj nad długością tekstu w swojej zgodzie na ciasteczka. Uprość jej wyświetlanie do maksimum.
Prawidłowy format zdjęć i video
Dodając nowe obrazki na stronę, używaj formatu obrazu rastrowego, takiego jak PNG, JPEG lub WebP. W AtomStore obsługujemy wgrywanie formatu zdjęć WebP, który zalecamy. Więcej na ten temat pisaliśmy w tym artykule.
Jeżeli chcesz załadować na stronę sklepu animację, koniecznie skorzystaj z formatu video zamiast GIF. GIF ogranicza paletę kolorów do maksymalnie 256 kolorów i tworzy znacznie większe rozmiary plików niż elementy <video>. Możliwe formaty video rekomendowane przez Google to WebM lub MP4.
Aby korzystać z formatu WebP w swoim sklepie internetowym, skontaktuj się z działem BOK w celu włączenia jego obsługi. Obrazy WebP są mniejsze niż ich odpowiedniki w formatach JPEG i PNG – zwykle o 25–35%. Format jest wspierany przez 90% przeglądarek (źródło).
Optymalizacja obrazów
Czy wiesz, że jeden piksel zajmuje 4 bajty pamięci? Obrazy, zwłaszcza w sklepie internetowym, stanowią większość pobieranych danych, a także zwykle zajmują znaczną część powierzchni w witrynie. Bardzo często już sama optymalizacja obrazków może przynieść największe oszczędności i poprawić wydajności strony w renderowaniu treści.
Niestety, kompresja zdjęć najczęściej wiąże się z obniżeniem ich jakości, a co za tym idzie – zmniejszeniem ich atrakcyjności. Wybieraj format WebP i eksperymentuj z kompresją obrazów.
PROTIP: Wgrywając do sklepu banery, pamiętaj o możliwości dodania ich mobilnego odpowiednika w formacie WebP. Zadbaj o to, by był w odpowiednim rozmiarze (np. 800x800px) oraz maksymalnie lekki (kompresja). System zamiast ładować obrazek przeznaczonym na desktop, wyświetli ten dedykowany urządzeniom mobilnym. Dzięki temu oszczędzisz wiele kB danych i tym samym poprawisz wydajność witryny.

Stosowanie lazy loading w sklepie
Dlaczego warto odkładać ładowania obrazków w czasie zamiast ładować je od razu? Przy bardzo długich stronach (np. home page, listing) przeglądarka ładuje content, którego użytkownik może nigdy nie zobaczyć.
Marnujesz cenne kB danych, które lepiej byłoby przekazać na załadowanie innych, wartościowych elementów dla użytkownika. Dodatkowo, z perspektywy klienta, marnujesz jego pakiet danych oraz baterię w smartfonie! :)
Opóźnione ładowanie obrazów i video skraca czas ładowania się strony, co pozytywnie wpływa na jej wydajność.
PROTIP: Jeżeli chcesz włączyć lazy loading w swoim sklepie, skontaktuj się z działem BOK w celu jego obsługi. Mądre odłożenie obrazów i video w czasie znacząco wpływa na poprawę CWV strony.
Jak pracować nad wydajnością witryny? Jak testować strony i z których narzędzi warto korzystać?
Wydajna witryna to (niestety) pojęcie względne. Twoja strona może być szybka dla jednego klienta (w szybkiej sieci z zaawansowanym urządzeniem), ale powolna dla innego (w wolnej sieci ze słabszym urządzeniem). Może ładować się błyskawicznie, jednak czas reakcji na interakcję jest bardzo długi. Stosując tylko lazy loading, użytkownik otrzymuje zupełnie inne doświadczenie – strona wydaje się ładować szybciej.
Aby mówić o wydajności, musimy być precyzyjni. W tym celu powstały metryki opracowane przez zespół Google z W3C Group, które koncentrują się na doświadczeniu klienta ze stronami internetowymi.
Metryki (w tym omawiane Core Web Vitals) mierzone są na dwa sposoby:
- w warunkach laboratoryjnych – kontrolowane środowisko, w którym narzędzie symuluje ładowanie się strony oraz to, jak potencjalny użytkownik odbierze Twoją stronę. Ich najlepsze zastosowanie to testowanie wpływu nowych funkcji, które nie mają jak zostać sprawdzone w realnym świecie (na dużej grupie odbiorców),
- w warunkach naturalnych (terenowych) – mierzenie bazujące na prawdziwych użytkownikach, którzy ładują stronę i wchodzą z nią w interakcję. Takie testy są zasadne, gdy np. używasz silnika rekomendacji w sklepie, prezentujesz indywidualny content. Takich różnic test laboratoryjny nie wykryje. Ten rodzaj pomiaru często określanym jest jako RUM – Real User Monitoring.
Narzędzia do mierzenia wydajności witryny – czym się różnią?
Zbieranie danych na temat wydajności sklepu to pierwszy krok do ich poprawy. Większość osób pracuje na tych samych narzędziach do mierzenia wydajność witryny, nie wiedząc jednak, jak one działają.
- Lighthouse – popularne narzędzie do mierzenia wydajności w warunkach laboratoryjnych.
- PageSpeed Insights – narzędzie, które dostarcza informacji zarówno w warunkach laboratoryjnych, jak i terenowych. Zbiera informacje z ostatnich 28 dni witryny.
- Search Console (Core Web Vitals report) – narzędzie, które dostarcza informacji w warunkach terenowych.
- WebPageTest – narzędzie, które dostarcza informacji w warunkach laboratoryjnych. Pozwala zagłębić się w szczegóły wydajności strony.
Dlaczego tak ważne jest zrozumienie, czym i co mierzymy? Weźmy za przykład wskaźnik TBT (Total Blocking Time). Miarodajne wyniki TBT dadzą nam tylko testy laboratoryjne. Jeżeli chcesz sprawdzić interaktywność strony w warunkach naturalnych, powinieneś skupić się na FID (First Input Delay).
Do badania, które elementy dokładnie wpływają na jakość CLS i LCP na stronie internetowej, zalecamy wtyczkę do Chrome - Core Web Vitals. Pobierz ją stąd.
Poprawa wydajności sklepu internetowego nie może być jednorazową akcją, ale procesem, który wymaga ciągłej pracy na wielu polach. Same czynniki rankingowe to suma wielu różnych aspektów, których nie da się poprawiać w oderwaniu od potrzeb użytkownika, dostępności (tu Google analizuje aż dziewięć obszarów!), najlepszych praktyk czy SEO, a w przyszłości również od PWA.
Autor: Diana Drobniak

 zobacz DEMO
zobacz DEMO