5 powodów, dlaczego Twój sklep powinien być w technologii PWA

Liczne raporty i analizy ukazują trend, że coraz więcej użytkowników dokonuje transakcji na urządzeniach mobilnych. Jeden ze sklepów, działający na platformie AtomStore w 2015 roku, notował 10% ruchu z mobile, natomiast w 2019 roku dane ukazują już zupełnie inne trendy, gdzie ruch z kanałów mobilnych stanowił już ponad 70%! Zmiana nawyków konsumenckich i rozwój technologii były katalizatorem do powstania Progresywnych aplikacji webowych (ang. Progressive Web Application), czyli PWA.
Progresywne aplikacje webowe to strony internetowe z rozbudowanymi funkcjami, które sprawiają, że zachowują się one w większym stopniu, jak natywna aplikacja mobilna lub desktopowa. PWA tworzy się w oparciu o:
- Service Workers - technologia, która pozwala na działania aplikacji w trybie offline;
- Web App Manifest - plik JSON, który zawiera informacje o aplikacji i pozwala na jej zainstalowanie na urządzeniu mobilnym;
- Frameworki i biblioteki JavaScript - popularne to m.in. progresywny framework Vue.js, Angular czy React;
- App Shell - rodzaj “powłoki” aplikacji, która pozwala na najszybsze załadowanie minimalnego interfejsu użytkownika, a następnie buforowania go, aby widok był dostępny dla kolejnych wizyt w witrynie lub aplikacji.
PWA dla programistów oznacza to budowanie jednego, ujednoliconego środowiska, zamiast oddzielnej witryny i aplikacji mobilnej. Standard gwarantuje również spójne user experience i otwiera drogę do ciekawszych możliwości, jakie daje smartfon (aparat, powiadomienia push itp.).
Dla użytkowników progresywna aplikacja oznacza, że mogą taką “witrynę” można pobrać na smartfona lub komputer, jak aplikację mobilną. Sposób pobierania takiego produktu cyfrowego jest bardzo prosty - zamiast pobierać aplikację ze sklepu z aplikacjami (Google Play, App Store), można pobrać ją z bezpośrednio z przeglądarki.

A jakie są zalety PWA dla e-commerce i właścicieli sklepów internetowych? Dlaczego progresywne aplikacje to standard przyszłości? Poznaj pięć powodów, dla których warto zainteresować się PWA już teraz.
1. Jednakowe doświadczenia użytkownika na różnych platformach i urządzeniach
Dotychczas aplikacja mobilna i witryna były całkowicie oddzielnymi bytami, na osobnych platformach, napisane w różnych językach, nierzadko przez dwa oddzielne zespoły. W takiej sytuacji występuje szereg problemów i wyzwań z tworzeniem ujednoliconego doświadczenia zakupowego, utrzymaniem i aktualizacją obu środowisk.
Aplikacje natywne nie tylko wiążą się z dodatkowym projektowaniem. Gdy tworzy się stronę internetową za pomocą frameworka JavaScript, to w momencie projektowania aplikacji na iOS lub Androida podstawy techniczne zaczerpnięte z witryny internetowej nie przekładają się na platformy mobilne. Przy wykorzystaniu PWA problem ten nie występuje, ponieważ standard pozwala wykorzystać istniejącą już stronę internetową do aplikacji mobilnej bez zaczynania całego procesu od zera. Dodatkowo ta ścieżka umożliwia stworzenie sklepu online, który zapewnia jednakowe doświadczenia użytkownika - i na aplikacji mobilnej i w przeglądarce.
Jeśli działasz w branży, w której konkurencja stawia na aplikacje mobilne w e-commerce, PWA jest rozwiązaniem dla Ciebie.
.png)
2. Mniej pracy, więcej efektów dla biznesu
Progresywne aplikacje webowe nie wymagają zatrudnienia drugiego zespołu programistów posiadających specjalistyczne umiejętności w zakresie natywnych aplikacji mobilnych, ten sam zespół, który buduje backend i frontend sklepu online ma możliwość stworzenia dostosowanych do każdego środowiska i urządzenia mobilnego e-commerce w PWA.
Kolejnym elementem, który pozwala optymalizować procesy, jest fakt, że inwestowanie w natywną aplikację na mobile jest procesem długotrwałym, także w kontekście zatwierdzania aplikacji przez App Store/Google Play. PWA znacząco skraca ten czas i pozwala szybko przenieść fazę pomysłu na pierwsze linijki kodu i pracować w krótkich cyklach. Natomiast podejście short-time-to-market jest niezwykle ważne z punktu widzenia biznesowego i konkurencyjnego.
Zobacz także: Ile kosztuje wdrożenie i utrzymanie sklepu w PWA? Poznaj odpowiedzi na najczęściej zadawane pytania
PWA otwiera również nowe możliwości dla sklepów internetowych w zakresie dostępności oferty. Klient akurat leci samolotem bez dostępu do internetu i chce przeglądać ofertę sklepu? Nie ma problemu. Wjeżdża na autostradę lub w góry i zasięg słabnie? Dla sklepu w PWA to żadna przeszkoda. Podstawą progresywnych aplikacji jest ich świetne działanie w każdych warunkach - offline i przy słabym połączeniu internetowym. Dla sklepu oznacza to, że klient będzie mógł robić wygodne zakupy w każdych warunkach.
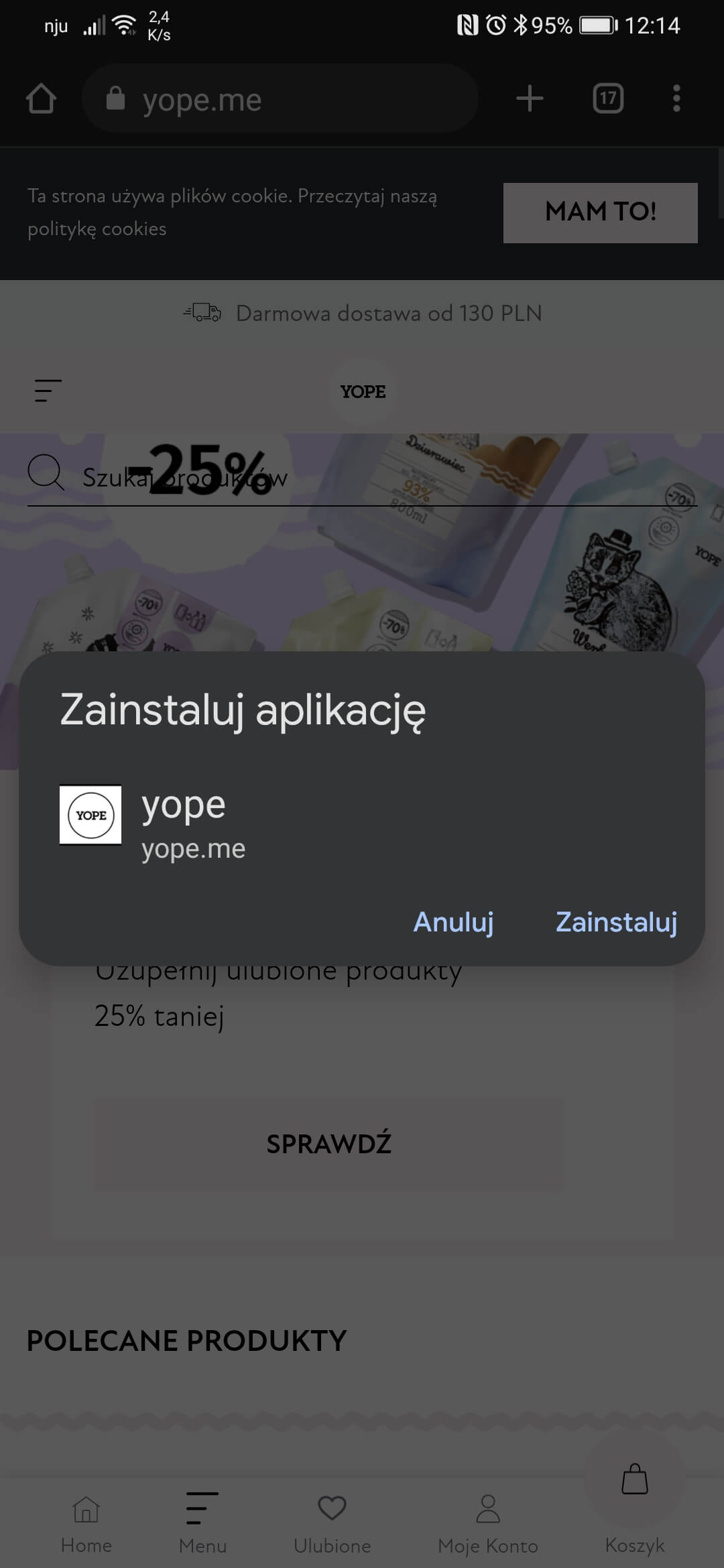
3. Prosta instalacja to większe zainteresowanie aplikacją mobilną
Co odstrasza Cię przed instalacją kolejnej aplikacji na smartfonie? Prawdopodobnie sam proces. Użytkownicy chcący pobrać aplikację mobilną zmuszeni są korzystać z App Store (w przypadku iOS) lub ze sklepu Google (w przypadku Androida). Takie przełączanie w ocenie ekspertów może stanowić dużą przeszkodę w nakłonieniu użytkowników do pobrania aplikacji mobilnej. Dzięki wykorzystaniu PWA, klienci mogą pobrać aplikację będąc na stronie internetowej e-sklepu. Z uwagi na fakt, że PWA jest zasadniczo witryną internetową, jest indeksowane przez wyszukiwarki, co w efekcie umożliwia jej łatwe instalowanie.
4. Elastyczność tworzenia
W przeciwieństwie do aplikacji zaprojektowanej na iOS lub Android, PWA można napisać w dowolnym frameworku do tworzenia stron internetowych. Pozwala to na jeszcze większą elastyczność w zakresie doboru i tworzenia PWA dla sklepu internetowego.
PWA na platformie e-commerce AtomStore
Progresywne aplikacje webowe są headless, czyli na ich działanie, wygląd i funkcje nie musi mieć wpływu system backoffice (CRM, ERP czy platforma e-commerce). Właśnie w tym podejściu stworzyliśmy progresywny szablon (szablon PWA) dla sklepów internetowych. W zaledwie kilka dni będziesz mógł przesiąść się z szablonu RWD na technologię PWA, a sposób zarządzania całym sklepem internetowym tj. realizacja zamówień czy aktualizacjach stanów magazynowych nie ulegnie zmianie. Jeżeli chcesz dowiedzieć się więcej na temat wdrożeń PWA, skontaktuj się z nami.
5. Niespotykana wydajność i szybkość
Pochylając się nad progresywnymi aplikacjami webowymi, należy podkreślić ich wydajność. Z punktu widzenia handlu elektronicznego, jest to bardzo istotny element, ponieważ długość ładowania oferty, czyli witryny ma istotny wpływ na sprzedaż. Im dłuższe ładowanie się strony, tym wyższa szansa, że użytkownik nie zaczeka na załadowanie się treści, co w efekcie sprawi, że nie dokona zakupu. Warto zwrócić uwagę także na fakt, że użytkownik korzysta z tego wzrostu wydajności, nawet jeśli nigdy nie korzystał z PWA w trybie offline lub nie pobiera go na swój ekran główny w smartfonie. Gdy konsument używa trybu offline, to dane pobierane są z pamięci podręcznej telefon i nie trzeba wówczas nawiązywać połączenia sieciowego - w efekcie oznacza to bardzo szybkie ładowanie się treści. W e-commerce przekłada się to na bezpośredni wpływ na sprzedaż.
Posłużmy się przykładem firmy ORANGE Polska, która niedawno przeszła na PWA. Oto wyniki migracji: “Nasze nowe PWA ma średni czas ładowania o 30% szybciej niż stara strona, nasza konwersja na urządzeniach mobilnych wzrosła o 52%, nasz współczynnik odrzuceń poprawił się o 12%, a głębokość sesji poprawiła się o 18%." (źródło) Imponujące!
Podsumowując PWA można wskazać, że to swojego rodzaju strona internetowa z dodatkowymi funkcjami, które dotychczas były dostępne jedynie w aplikacjach mobilnych. Ten produkt daje możliwość połączenia trzech środowisk - desktopową wersję strony internetowej, responsywną witrynę mobilną i aplikację mobilną pod tą samą domeną. Użytkownicy PWA webowych mają możliwość interakcji ze sklepem bezpośrednio z ekranu głównego smartfonu. Działając w tle, aplikacje skracają czas ładowania się strony i błyskawicznie wyświetlają treści. PWA są najszybciej działającymi stronami na rynku. Aplikacja działa zawsze, bez względu na system operacyjny i przeglądarkę, na którym jest uruchamiana, a dodatkowo są dostosowane do każdego rodzaju urządzeń mobilnych.
Chcesz dowiedzieć się więcej o unikalnym rozwiązaniu AtomStore Headless Front i co Twój e-biznes może zyskać po przejściu na PWA? Umów się na darmową konsultację z ekspertem i zobacz, co możemy Ci zaoferować.
Autor: Tomasz Łysoń

.png)
 zobacz DEMO
zobacz DEMO