Jak dostosować sklep internetowy do urządzeń mobilnych?

Według raportu "E-commerce w Polsce 2024" smartfon kolejny rok z rzędu jest najpopularniejszym urządzeniem wykorzystywanym w procesie zakupowym. Z ogólnych danych wynika, że korzysta z niego 75% e-konsumentów, a w najmłodszych grupach ten odestek wynosi aż 89%. Dostosowanie sklepu internetowego do mobile staje się zatem niezbędnym elementem na drodze do stworzenia pozytywnego doświadczenia zakupowego.
Optymalizacja sklepu internetowego pod mobile to nie tylko kwestia estetyki, ale również poprawa konwersji i SEO. Dowiedz się, jak stworzyć mobilną wersję sklepu internetowego, która przyciągnie użytkowników i poprawi wyniki sprzedaży.
1. Szablon sklepu dostosowany pod mobile
Strona internetowa Twojego sklepu powinna być zaprojektowana w ujęciu mobile first. Jeśli większość Twoich klientów realizuje transakcje na smartfonie, to właśnie do nich powinieneś dostosować swoją witrynę. Pierwszym krokiem do stworzenia mobilnego sklepu internetowego jest wdrożenie responsywnego designu. Dzięki temu strona sklepu automatycznie dopasowuje się do ekranu urządzenia, na którym jest wyświetlana – zarówno smartfonów, jak i tabletów.
Dzisiaj szablon RWD jest już standardem, bez którego trudno wyobrazić sobie działanie profesjonalnego sklepu internetowego. Warto pójść o krok dalej i zapewnić swoim użytkownikom wyjątkowe doświadczenie zakupowe. Nie musisz w tym celu tworzyć dedykowanej aplikacji mobilnej – technologia PWA pozwala na osiągnięcie podobnych korzyści bez potężnych nakładów na osobną aplikację dla sklepu.
Progresywne Aplikacje Webowe łączą zalety tradycyjnych stron internetowych z funkcjonalnością aplikacji natywnych. Dzięki temu mobilny sklep PWA oferuje doskonałe doświadczenie użytkownika.
Dlaczego warto wdrożyć PWA w sklepie internetowym?
- Szybsze ładowanie. PWA działają znacznie płynniej niż klasyczne strony internetowe.
- Możliwość działania offline. PWA pozwala użytkownikom na korzystanie ze sklepu nawet przy słabym łączu.
- Dostęp do funkcji telefonu. Progresywne Aplikacje Webowe mogą korzystać z funkcji telefonu, np. powiadomień push, geolokalizacji czy aparatu dla zapewnienia lepszego doświadczenia zakupowego.
- Większe zaangażowanie użytkowników. Dzięki PWA, użytkownicy mogą zainstalować aplikację na swoim ekranie głównym, co zwiększa szansę na ponowne zakupy i angażowanie klientów. Co więcej, nie ma potrzeby instalowania aplikacji ze sklepów Google Play czy App Store.
Dowiedz się, więcj na temat tego, czym jest PWA i jakie daje możliwości.

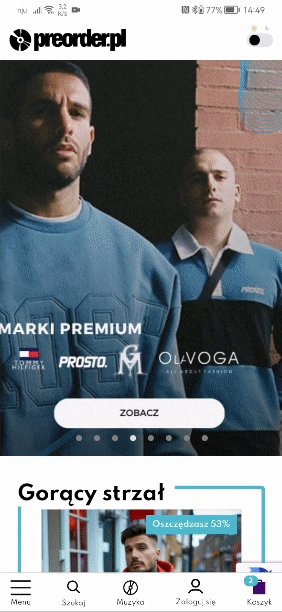
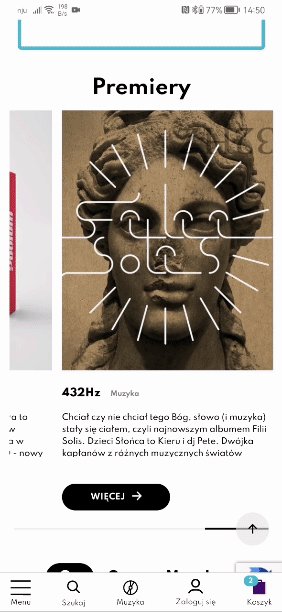
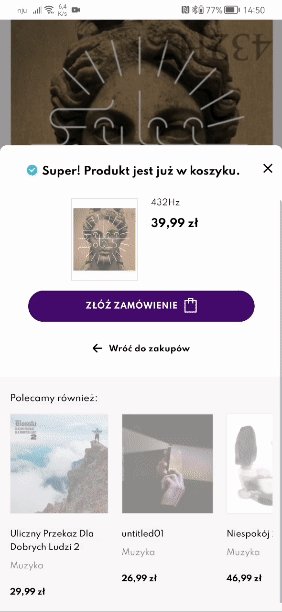
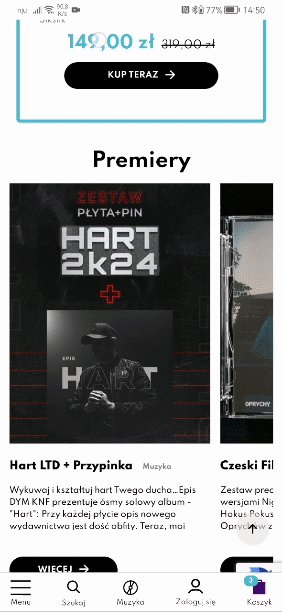
Sklep Preorder.pl działający na platformie AtomStore
2. UX w mobilnym sklepie internetowym
Dostosowanie sklepu do mobile wymaga skupienia się na doświadczeniu użytkownika (UX). Na jakie aspekty powinieneś zwrócić uwagę?
- Intuicyjna nawigacja – mobilny sklep internetowy musi zapewniać łatwą nawigację. Przytwierdzone menu, które pozostaje widoczne podczas przewijania strony, pomaga użytkownikom poruszać się po sklepie.
- Widok kategorii i filtrowanie dostosowane pod mobile – odpowiednio skonstruowane drzewo kategorii oraz wygodne filtrowanie pozwolą użytkownikom smartfonów na łatwiejsze znajdowanie interesujących ich produktów.
- Wyszukiwarka (bez)błędów – powinna wykorzystywać algorytmu podobieństwa oraz poprawiać błędy. Dzięki temu umożliwi sprawne wyszukanie towarów w sklepie.
- Duże przyciski CTA (Call to Action) – zadbaj, aby przyciski CTA były czytelne i łatwe do kliknięcia na ekranie dotykowym. Zwróć również uwagę na rozmiar fontu i odstępy między poszczególnymi elementami.
- Proste formularze – wiele transakcji jest porzucanych na etapie wypełniania formularzy. Skróć ten proces; zminimalizuj liczbę pól i pozwól na automatyczne uzupełnianie danych, co znacząco przyspieszy zakupy na mobile.
- Szybkie metody płatności – dodaj wygodne płatności mobilne, takie jak Google Pay, Apple Pay czy Blik, aby uprościć proces finalizacji transakcji.
- Szybkość ładowania strony – użytkownicy mobilni są mniej cierpliwi, dlatego strona na smartfonach powinna ładować się błyskawicznie.

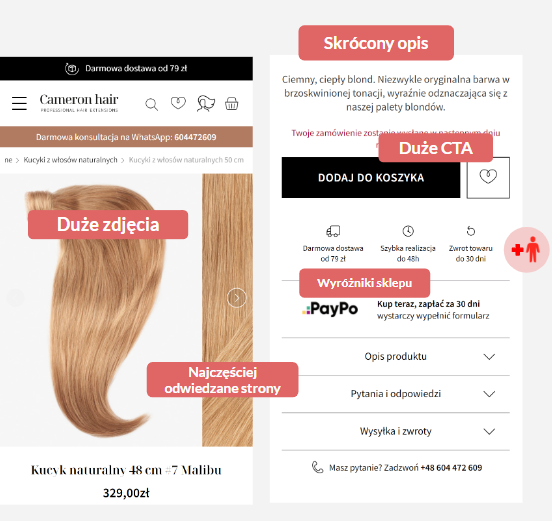
Sklep Cameron hair działający na platformie AtomStore
Przeczytaj, jak zwiększyć konwersję na mobile.
3. Optymalizacja treści pod mobile
Optymalizacja sklepu internetowego pod urządzenia mobilne nie ogranicza się jedynie do designu. Treści, które są prezentowane użytkownikom, również muszą być dostosowane do użytkowników przeglądających je na smartfonie. Dzięki temu zwiększają zaangażowanie odbiorców i przekładają się na lepsze wyniki sprzedażowe.
Tworzenie treści przyjaznych dla użytkowników mobilnych
Jednym z najważniejszych kroków w optymalizacji treści jest pisanie z myślą o ograniczeniach i specyfice urządzeń mobilnych. Małe ekrany oznaczają, że treści muszą być skondensowane, łatwe do zrozumienia i dobrze zorganizowane. Długie bloki tekstu mogą odstraszać użytkowników, dlatego warto stosować krótkie, jednoznaczne zdania, które szybko przekażą najważniejsze informacje.
Struktura treści a responsywność
Zarówno same teksty, jak i ich struktura, muszą być dostosowane do responsywności strony. Krótkie akapity, wypunktowania oraz czytelne nagłówki ułatwiają nawigację i pozwalają użytkownikowi szybko znaleźć interesujące go informacje. Warto pamiętać, że osoby korzystające z urządzeń mobilnych często mają mniej czasu i są mniej cierpliwe. Z tego względu każdy tekst – od opisów produktów po artykuły blogowe – musi być maksymalnie uporządkowany i przystępny.
Nagłówki powinny wyraźnie oddzielać sekcje, co pozwala użytkownikom łatwo skanować stronę i szybko docierać do kluczowych informacji. Ponadto, zastosowanie wypunktowań i wyróżnień pozwala na szybkie przekazanie najważniejszych treści bez potrzeby przewijania długich bloków tekstu. To rozwiązanie znacznie poprawia komfort użytkowania na małych ekranach.
Stosowanie języka korzyści
Ważnym elementem optymalizacji jest również używanie języka korzyści. Zamiast skupiać się wyłącznie na cechach produktu, należy jasno komunikować, jakie problemy rozwiązuje, jakie przynosi korzyści oraz dlaczego klient powinien go wybrać. Na przykład zamiast pisać „Nowoczesna suszarka do włosów z funkcją jonizacji”, lepiej zastosować sformułowanie „Szybsze suszenie włosów bez puszenia się dzięki zaawansowanej technologii jonizacji”. Taki język bezpośrednio odpowiada na potrzeby użytkownika i zachęca go do działania.
Optymalizacja grafik oraz filmów
Grafiki są jednym z największych wyzwań w kontekście ładowania stron. Używaj formatów zoptymalizowanych pod mobile (takich jak WebP) i kompresuj obrazy bez utraty jakości. Pamiętaj również, że rozdzielczość treści wideo musi być dostosowana do urządzeń mobilnych, aby nie wydłużały czasu ładowania strony.
Dostosowanie treści pod kątem SEO mobilnego
Optymalizacja treści pod mobile wiąże się również z zastosowaniem odpowiednich technik SEO. Warto pamiętać, że algorytmy wyszukiwarek, takich jak Google, oceniają witryny pod kątem ich przydatności i dostępności na urządzeniach mobilnych. Dlatego tak istotne jest stosowanie fraz kluczowych nie tylko w opisach produktów, ale także w nagłówkach, meta opisach oraz tagach alt dla grafik.

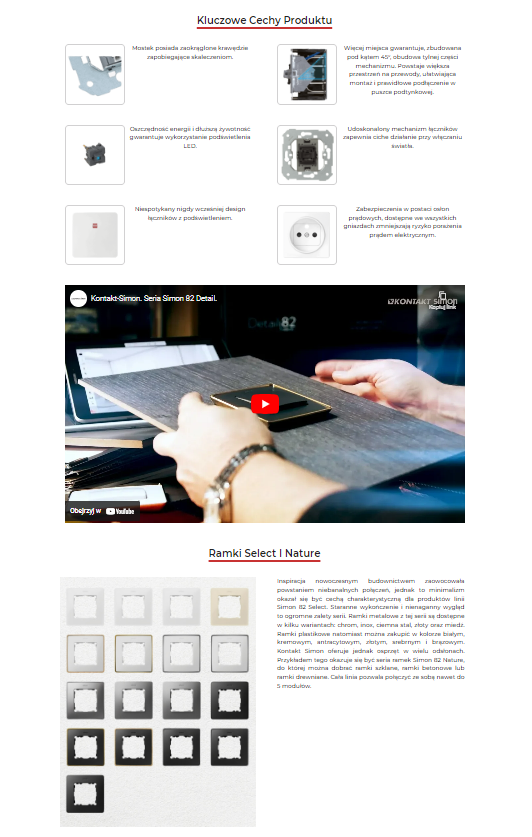
Sklep onelectro.pl działający na platformie AtomStore
Sprawdź, czym jest m-commerce i jakie daje możliwości.
4. SEO mobilne – jak zoptymalizować sklep pod wyszukiwarki?
Google od lat promuje mobile-first indexing, co oznacza, że mobilna wersja strony jest kluczowa dla rankingu w wyszukiwarkach. Optymalizacja SEO mobilnego sklepu internetowego stanowi zatem konieczność, aby skutecznie konkurować na polu e-commerce. Ważne elementy SEO mobilnego to:
- przyjazne URL-e – struktura strony powinna być przejrzysta, a adresy URL krótkie i zrozumiałe;
- szybkość ładowania – ma ogromny wpływa na pozycjonowanie mobilnego sklepu internetowego, narzędzia takie jak Google PageSpeed Insights pomogą w identyfikacji elementów strony, które spowalniają jej działanie;
- optymalizacja treści pod wyszukiwania głosowe – użytkownicy coraz częściej korzystają z głosowego wyszukiwania, dlatego warto stosować frazy long-tail i dostosować treści do naturalnego języka użytkowników.
5. Testowanie wersji mobilnej sklepu internetowego
Wdrożenie zmian to dopiero początek. Testowanie mobilnej wersji sklepu internetowego jest niezbędne, aby upewnić się, że wszystko działa poprawnie na różnych urządzeniach i przeglądarkach. Regularne testy pozwolą wyeliminować ewentualne błędy. Co należy testować?
- Działanie sklepu na różnych systemach operacyjnych (Android, iOS).
- Responsywność strony na różnych rozdzielczościach ekranów.
- Kompatybilność z przeglądarkami mobilnymi.
Zobacz 18 statystyk, które przekonają Cię, że warto zainwestować w mobile commerce.
Jak dostosować sklep pod mobile? Podsumowanie
Dostosowanie sklepu internetowego do mobile to niezbędny krok w rozwoju e-commerce. Mobilna wersja sklepu powinna być szybka, intuicyjna i zoptymalizowana pod kątem doświadczenia użytkownika oraz SEO. Inwestycja w responsywny design, optymalizację prędkości ładowania oraz wdrożenie nowoczesnych technologii, takich jak PWA, może znacznie poprawić konwersję i zwiększyć lojalność klientów.
A jeśli szukasz platformy, która pomoże Ci przystosować Twój sklep do mobile, sprawdź AtomStore. Poznaj możliwości, jakie daje sklep projektowany w duchu mobile first i przenieś swój e-commerce na wyższy poziom.
Autor: Magdalena Wilk

.jpg)
 zobacz DEMO
zobacz DEMO