Jak działa sklep online PWA? Sprawdź u nas!

PWA, czyli Progressive Web Apps, to nadchodząca rewolucja w e-commerce'ie. Nie wiesz, jak będą działać sklepy w nowej technologii? Sprawdź to u nas.
Liczy się szybkość – ładowania się strony, przesyłu informacji, połączenia internetowego. Rośnie też znaczenie i popularność smartfonów, których używamy do sprawdzania wiadomości i załatwiania codziennych spraw. 60% działań w internecie odbywa się dziś na telefonach komórkowych.
Korzystając z Internetu na urządzeniach moblinych, łapiemy się jednak na tym, że często musimy czekać na załadowanie się strony. Jeżeli nie załaduje się w kilka sekund – opuszczamy ją. Dotyczy to Onetu, Twojego sklepu internetowego i porównywarki hoteli. Washington Post, OLX i Trivago i inni zdecydowali się na uruchomienie swojej witryny jako PWA – strony internetowej, która działa jak aplikacja.
Czym jest i jak działa PWA?
Wiesz, czym jest technologia PWA? Przejdź tutaj i zobacz, jak może wyglądać Twój sklep jako aplikacja na desktopie i smartfonie.
Jeżeli korzystasz z aplikacji WhatsApp lub Facebook Messenger na telefonie, wiesz, że nawet w razie braku Internetu jesteś w stanie otworzyć aplikację, przeczytać poprzednie konwersacje i napisać nową wiadomość. Zostanie ona wysłana automatycznie, gdy smartfon znowu połączy się z siecią.
Gdy otworzysz przeglądarkę bez dostępu do Internetu, nie wyświetlą się żadne treści. Są też aplikacje mobilne, które otwierane offline nie dają dostępu do żadnych akcji, np. linie lotnicze, zakupy. W zasadzie nie ma z nich żadnego pożytku.
PWA łączy w sobie najlepsze rozwiązania webowe i mobilne. Jest stroną internetową, którą można zainstalować jak aplikację mobilną, ale zajmuje bardzo mało miejsca i dodatkowo działa offline.
PWA określa się jako technologię hybrydową. Jakie ma cechy?
- Jest niezawodna. Musi działać, nawet gdy tracimy dostęp do sieci. Część treści aplikacji zostaje zapamiętana w pamięci podręcznej, dzięki czemu zawartość ładuje się, a działania synchronizują się, gdy telefon znowu połączy się z Internetem. Dzięki temu nie stracimy np. zapisanego koszyka. Aplikacje mają się szybko ładować nawet przy bardzo wolnym połączeniu 2G.
- Jest niezależna. Nie potrzebuje przeglądarki, a dodatkowo musi działać na każdym urządzeniu.
- Jest responsywna. Musi dobrze wyglądać na każdym urządzeniu i szybko się wczytywać.
- Jest szybka i prosta w instalacji. Plik instalacyjny i aplikacja są bardzo lekkie (dla porównania aplikacja mobilna Rossmann zajmuje 24,3 MB). Aby ją zainstalować należy wejść do sklepu Google lub Apple i pobrać. Instalacja trwa od 1–2 minut. Aplikację progresywną pobieramy z przeglądarki, instalacja trwa kilka sekund. PWA AtomStore zajmuje tylko 254 kB pamięci.
- Łatwo dociera do użytkowników. Aplikacje PWA wykorzystują głównie powiadomienia PUSH. Pozwalają informować o zmianach i nowościach na stronie.
Dlaczego PWA jest naszą przyszłością?
Na początek zadajmy sobie dwa pytania. Jak wygląda rynek aplikacji mobilnych? Jak użytkownicy z nich korzystają? 90% akcji podejmowanych na smartfonie użytkownicy dokonują w aplikacjach (bankowych, społecznościowych, transportowych itp.). Mimo że na telefonie mamy nawet od 60 do 90 aplikacji, to korzystamy w zasadzie tylko z trzech: Facebook, Google Maps oraz YouTube. Poświęcamy im 77% całkowitego czasu spędzanego przed ekranem. W efekcie dla innych nie zostaje już zbyt dużo miejsca.
Co więcej, aplikację najpierw trzeba zainstalować na telefonie. Czy wiesz, że ponad 75% użytkowników włącza aplikację tylko raz, zaraz po jej ściągnięciu i nigdy do niej nie wraca? Życie aplikacji bywa okrutnie krótkie. Mimo to aplikacje potrafią być pożeraczami pamięci i transferu danych, a w trybie offline i tak najczęściej nie działają. Dlatego klienci ich nie instalują.
PWA, które ma posiadać funkcje aplikacji natywnej, działać w trybie offline, zajmować bardzo mało miejsca w pamięci stanie się niedługo standardem w rozwiązaniach mobilnych. Warto dodać, że progresywne aplikacje mają duże wsparcie ze strony giganta – Google.
To e-commerce pierwszy zaczął wprowadzać PWA w życie użytkowników
Aplikacje zakupowe nie należą do najczęściej ściąganych ze sklepów Google i Apple, o ile w ogóle e-commerce’y je mają. Wyjątkiem są jedynie największe marki. PWA to szansa dla wielu sklepów online, które nie zdecydują się na stworzenie dedykowanej aplikacji mobilnej. Ładowanie strony z listingiem potrwa milisekundy. Załadowanie zdjęć, płynność i angażujące notyfikacje push oraz fakt, że aplikacja zakupowa może działać bez podłączenia do sieci i zapisać koszyk zakupowy, wpływają pozytywnie na doświadczenie użytkowników.
Jak będzie wyglądać PWA? Przetestuj na naszym demo
Od miesięcy pracujemy na progresywną wersją szablonu, która pozwoli naszym Klientom korzystać z możliwości PWA. Trudno znaleźć jednak e-commerce, który działa w tej technologii. Uruchomiliśmy aplikację, która oddaje idee PWA. Teraz sam możesz zobaczyć i poznać, co praktycznie kryje się pod Progressive Web Applications.
Jak włączyć PWA w AtomStore w 6 krokach?
1. Załóż konto na https://www.atomstore.pl/popros-o-dostep. Konto jest bezpłatne i nie zobowiązuje Cię do niczego.
2. Zaloguj się do Panelu administratora demo. Przejdź do Ustawienia → Konfiguracja sklepu → Wygląd sklepu → Skrót na ekran główny mobile.
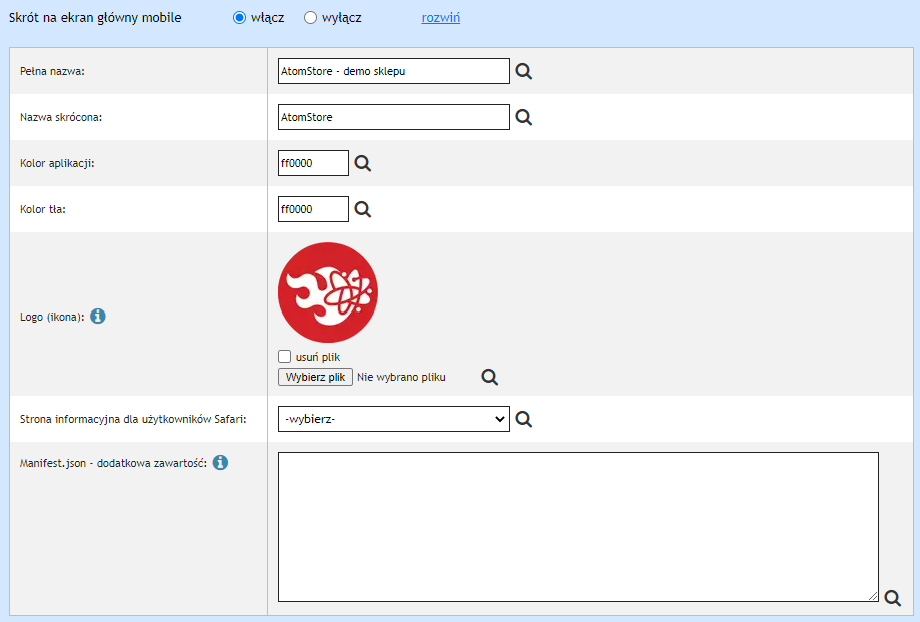
3. Włącz skrót na urządzenia mobile, a następnie rozwiń listę. W wersji demo dane są już uzupełnione. W wersji dla sklepów poniższe informacje należy przygotować.
4. Zapisz nowe ustawienia.

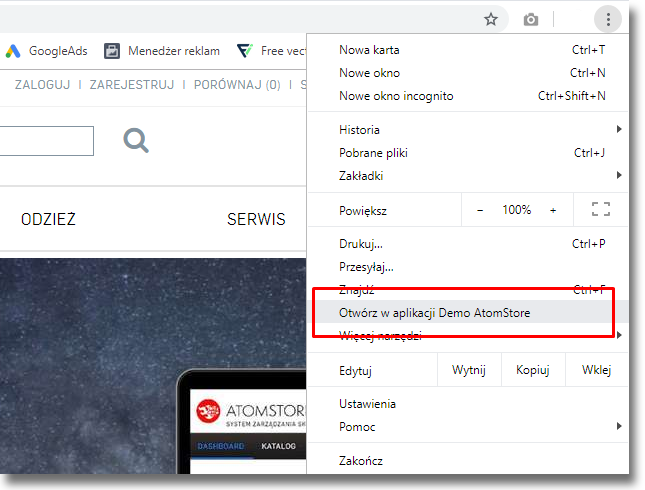
5. Wyloguj się z Panelu administratora i włącz stronę https://demo.atomstore.pl. Na desktopie przejdź do konfiguracji przeglądarki (w przeglądarce Google Chrome to trzy kropki w prawym górnym rogu) i wybierz „Otwórz w aplikacji Demo AtomStore”. Na pulpicie pojawi się skrót „Demo AtomStore”.

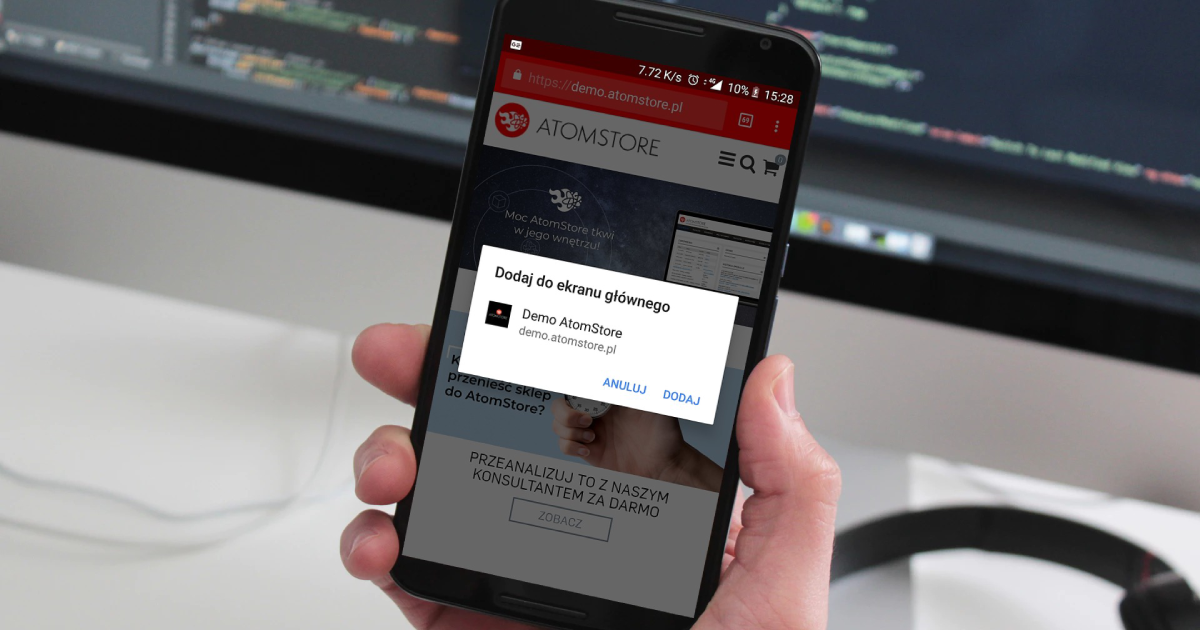
6. Na smartfonie wejdź na https://demo.atomstore.pl. Na dole ekranu pojawi się komunikat, czy chcesz dodać aplikację do pulpitu. Wybierz tak, a następnie włącz demo AtomStore z pulpitu smartfona. Jeżeli komunikat się nie pojawił, wejdź w ikonę Ustawienia przeglądarki (trzy kropki w Chrome) i wybierz opcję „Dodaj do ekranu głównego". W przypadku iOS należy dodać aplikację za pośrednictwem opcji Udostępnij → Dodaj do ekranu początkowego.
Możesz porównać działanie obu aplikacji na różnych urządzeniach, m.in. ich czas ładowania się, płynność i UX. Na tym etapie aplikacja realizuje tylko część założeń technologii PWA. Testowane demo nie spełnia swoich funkcji w trybie offline (zawartość sklepu nie zostanie załadowana). W przyszłości ta opcja będzie dostępna.
Chcesz dowiedzieć się więcej o unikalnym rozwiązaniu AtomStore Headless Front i co Twój e-biznes może zyskać po przejściu na PWA? Umów się na darmową konsultację z ekspertem i zobacz, co możemy Ci zaoferować.
Autor: Diana Drobniak

.png)
 zobacz DEMO
zobacz DEMO