#HowTo: Jak wysłać web push w AtomStore?

Web push, czyli powiadomienia z przeglądarki to narzędzie, które może pełnić rolę sprzedażową lub wizerunkową w Twoim sklepie internetowym. Największą zaletą notyfikacji push jest wysoki CTR i open rate, który średnio wynosi 20% – nawet 5x więcej niż e-mail. Web push możesz teraz wysyłać bezpośrednio z AtomStore w module Marketing Automation.
Moduł Marketing Automation oraz jego rozszerzona wersja Marketing Automation Extended to nowy moduły, w których oferujemy nie tylko automatyzację marketingu i kilkanaście scenariuszy aktywizacji klienta, ale również komunikację omnichannel. Moduły z powodzeniem zastępują dedykowane narzędzie do wysyłki web push, oferując również komunikację za pośrednictwem SMS-ów oraz e-maili.
Kto będzie otrzymywał powiadomienia web push?
Z notyfikacjami nie ma w zasadzie żadnych prawnych problemów czy wątpliwości – użytkownik otrzymuje je, jeżeli sam wyrazi taką zgodę. Przeglądarki internetowa oraz mobilna wysyłają zapytanie o chęć otrzymywanie powiadomień. Jeżeli odbiorca kliknie “TAK” staje się subskrybentem. W przeciwnym razie nie będzie otrzymywał notyfikacji od Ciebie.

Jak włączyć notyfikacje push w sklepie?
Aby móc korzystać z funkcji web push musisz przejść do zakładki Marketing Automation (Marketing → Autmation). Możesz tam skonfigurować wysyłkę powiadomień, ale będziesz miał możliwość wysyłania powiadomień tylko ręcznie. Jeśli chcesz móc planować ich wysyłanie, to musisz włączyć moduł Marketing Automation Extended. Informacje o nim znajdziesz tutaj. Poniżej przedstawiamy pełną instrukcję skorzystania z funkcji web push.
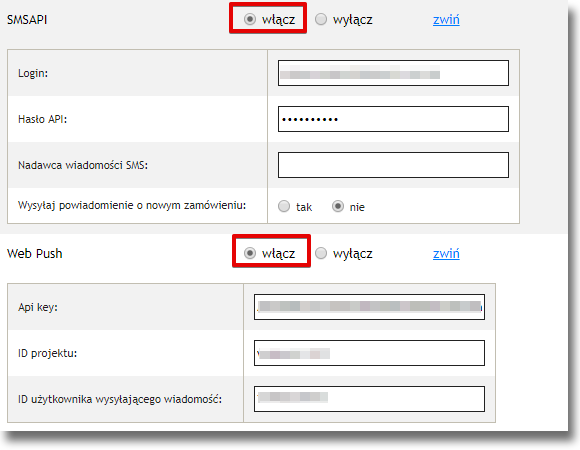
1. Włącz web push w Ustawienia → Konfiguracja sklepu → Marketing → Web Push
W ustawieniach Web Push wprowadź dane z projektu utworzonego w Firebase. Na tym etapie BOK AtomStore udziela pełnego wsparcia.

O zarządzaniu panelem w module, przeczytasz w tym #HowTo: Jak skonfigurować nowy moduł Marketing Automation Extended.
Jak stworzyć wiadomość web push?
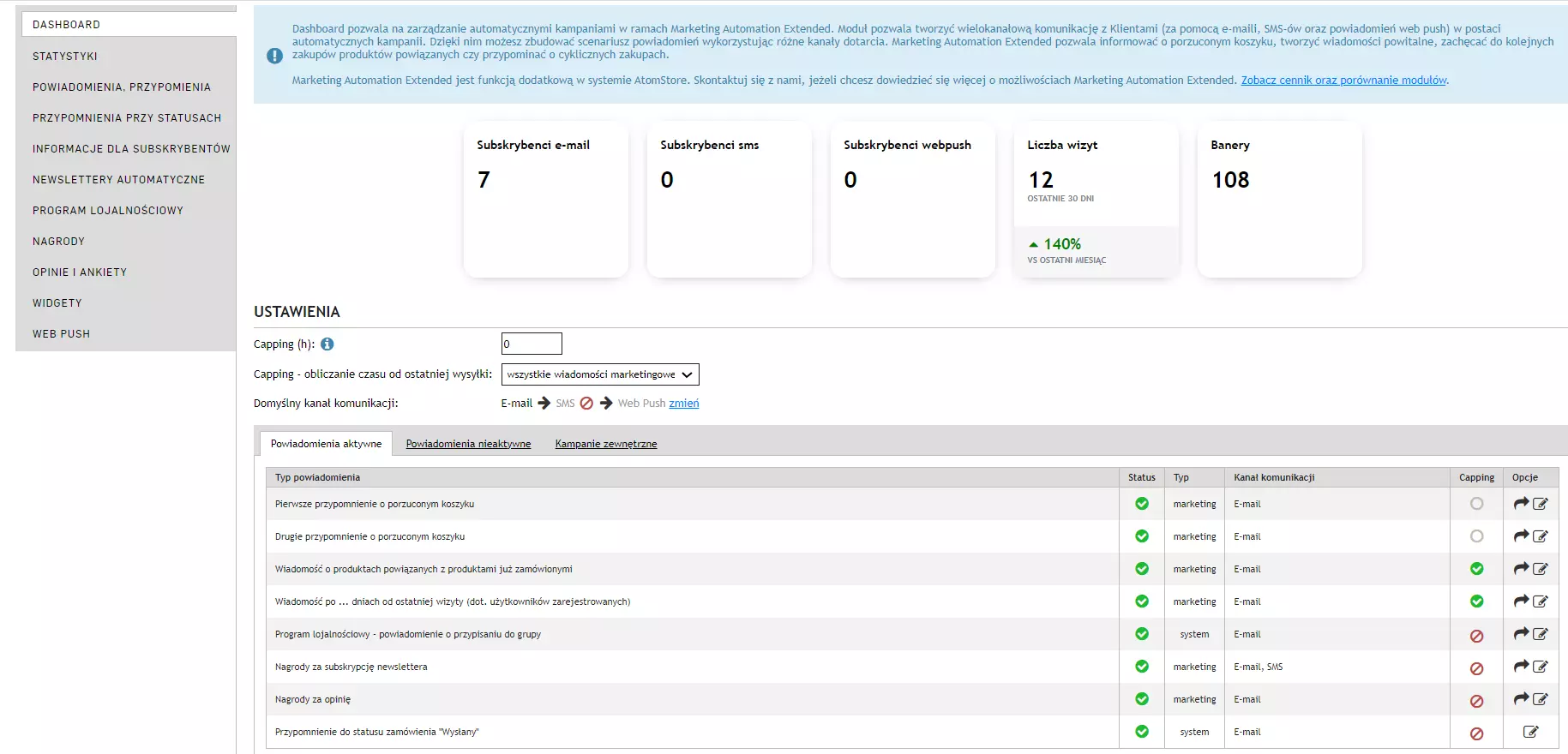
Po włączeniu funkcji web push, w panelu zarządzania Marketing Automation pojawia się zakładka “Web push”. Zakładkę znajdziesz w Marketing i promocje → Automation.

1. Przygotuj treść komunikatu powiadomienia Marketing Automation → Web Push
Po przejściu do sekcji “Web push” kliknij przycisk “Dodaj”. Następnie przejdziesz do okna tworzenia komunikatu.

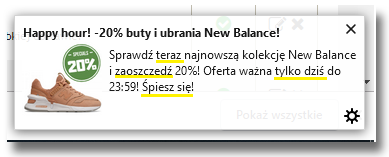
Wygląd powiadomienia zależy od wyszukiwarki. Tytuł powiadomienia powinien zawierać się w przedziale 27-50 znaków. Temat jest pierwszą rzeczą, jaką zobaczy użytkownik w swojej przeglądarce/na telefonie. Powinien być na tyle intrygujący, aby klient przeczytał powiadomienie i kliknął link.
- Prosty i klarowny przekaz - liczba znaków jest bardzo ograniczona, dlatego nie ma tu miejsca na liryczne opisy. Przechodzisz do sedna w żołnierskich słowach. Tytuł powinien jasno wskazywać o co chodzi w powiadomieniu. Używaj słów, które dają wartość: oferta, zniżka, za darmo, wyprzedaż, zaoszczędź.
- Wywołaj wrażenie pilności - web push to narzędzie działające w czasie rzeczywistym, używaj więc słów, które tworzą uczucie pilności. Są to np. natychmiast, dzisiaj, szybko, tik-tak, sprawdź teraz, limitowana oferta, last minute lub wyrażenia jak: „Zobacz, co jeszcze zostało”, „Ostatnie sztuki”, “Ostatnie dni wyprzedaży - 50%”, “Przedsprzedaż”, “Happy hour” , “Ostatnie 24 h”, “Oferta limitowana”.
- Zaintryguj - ciekawy tytuł powoduje, że użytkownik kliknie powiadomienie, aby zobaczyć ofertę. Np. “Za gorąco? Może mgiełka w sprayu? Poznaj to i inne odkrycia miesiąca”.

Następnie dodaj link, do którego ma zostać przekierowany Twój klient. Linki mogą być dowolne, również z parametrami UTM, aby móc mierzyć ścieżkę oraz konwersję z notyfikacji.
Kolejny etap to treść, która będzie wyświetlana jako opis w powiadomieniu. Maksymalnie możesz użyć od 120 - 200 znaków (co daje 5 linijek tekstu). Nie zawsze długi tekst jest wskazany. Czasami lepiej wybrać krótki komunikat z mocnym CTA.
- Zachowaj spójność z tytułem powiadomienia.
- Wymień korzyści lub wartości, jakie zyska odbiorca, jeżeli kliknie w powiadomienie.
- Upewnij się, że użyłeś CTA.
Ostatnim elementem powiadomienia push jest grafika. Zalecana wielkość obrazka to 150x150 px. Możesz dać logo Twojego sklepu lub konkretny produkt, który oferujesz. Warto również dodać grafiki, które sugerują obniżkę (jak na poniższym przykładzie). To przykuje dodatkową uwagę.

Na końcu wybierz grupę docelową i zapisz.
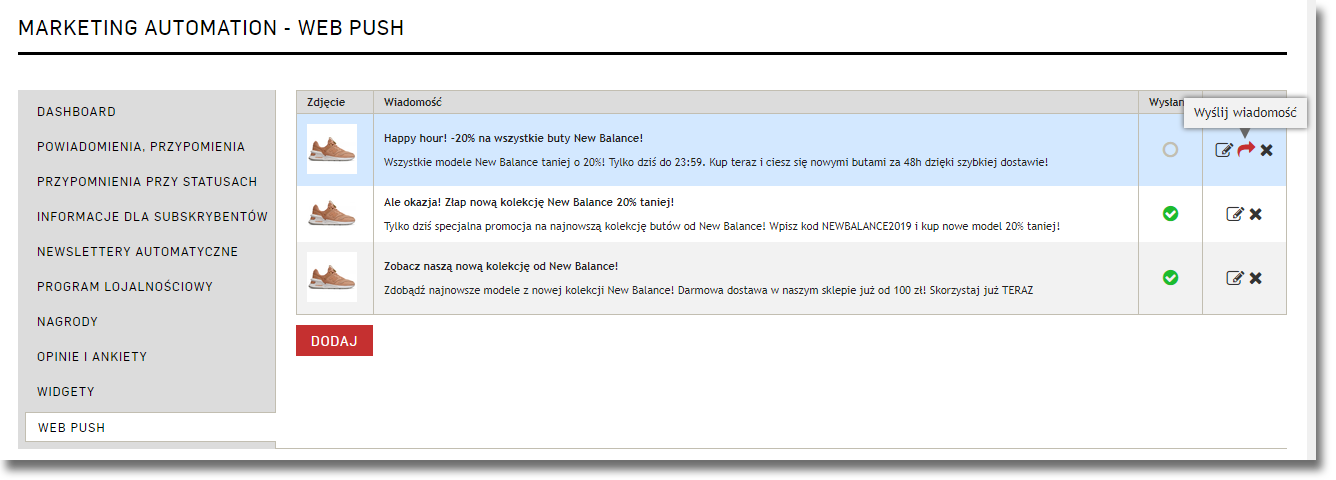
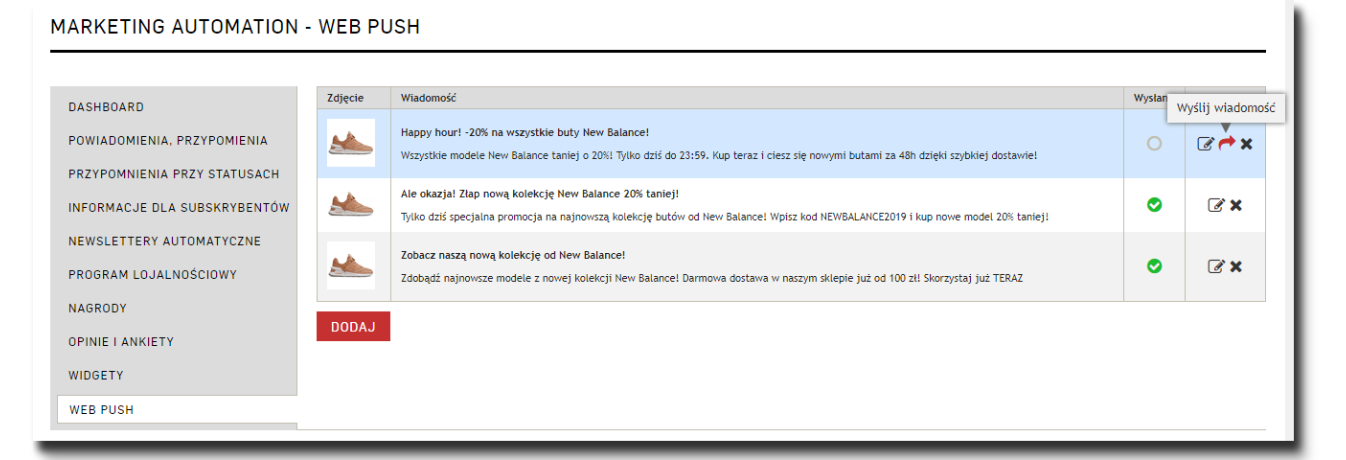
2. Wyślij powiadomienie w czasie rzeczywistym
Pozostało już tylko kliknięcie przycisku “Wyślij wiadomośc”. Przed wysłaniem możesz jeszcze wyedytować treść. Po zrobieniu wysyłki nie jest to możliwe. Web push wysyłają się w czasie rzeczywistym.

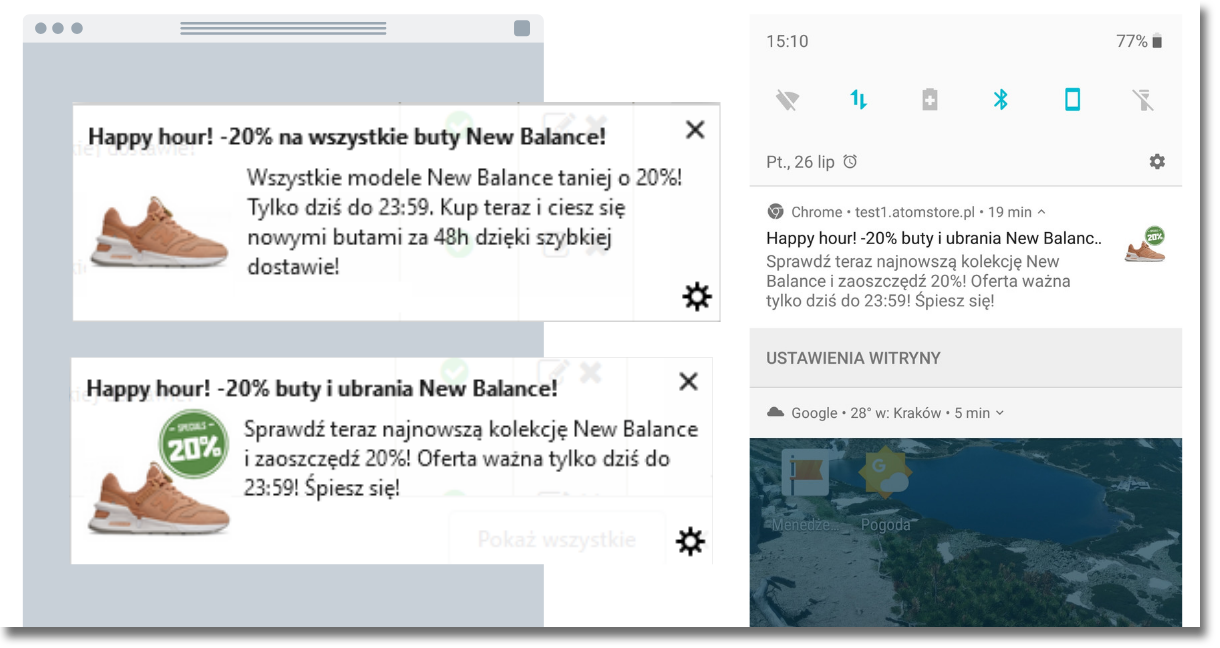
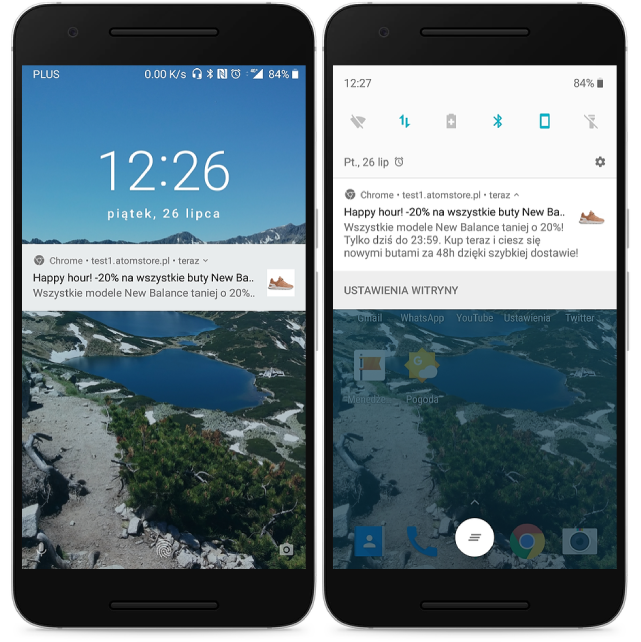
Jak prezentują się powiadomienia od AtomStore na desktopie i smartfonie? To już zależy od przeglądarki jakiej używa Twój klient. Warto zwrócić uwagę, że są drobne różnice w wyświetlaniu treści na telefonie i na komputerze np. w długości wyświetlanego tytułu. Warto pamiętać, aby najważniejsze informacje podawać na początku tematu wiadomości.
Po kliknięciu w powiadomienie zostanie natychmiast przeniesiony do strony podanej w linku.

Zachęcamy do testowania nowego modułu i zobaczenia jego możliwości na żywo. Aby to zrobić zarejestruj się w demo sklepu AtomStore. Kliknij tutaj i poproś o dostęp. Następnie przejdź do zakładki Marketing i promocje → Automation → Dashboard.
Autor: Diana Drobniak


 zobacz DEMO
zobacz DEMO